二言語または多言語の Web サイトを作成するにはどうすればよいですか?

今日は時間があったので、ANT DESIGN PROを見てみました!彼の多言語実装方法が非常に優れていることがわかりましたので、それを共有したいと思います。
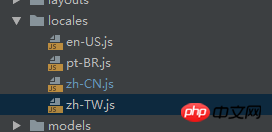
まず第一に、各ファイルが言語に対応する多言語フォルダーを作成します。

Web サイトには通常、ホームページや会社概要などのメニューがあります。
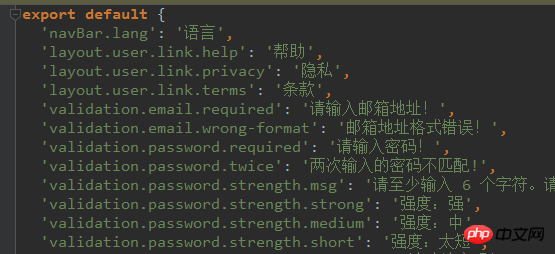
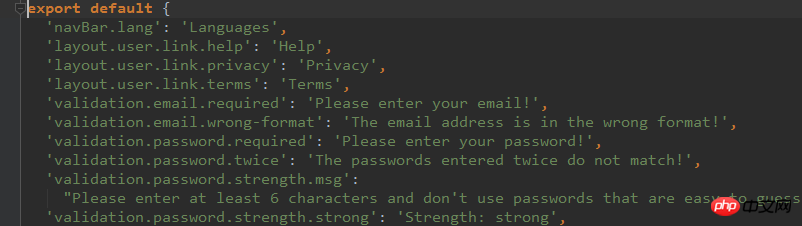
この言語フォルダー内の各言語ファイルには、次のように ID が付けられます。
中国語ファイルの内容
'public.index.home': 'ホーム',
'public.index.about': '会社概要'


サーバーが必要な学生は、ここを参照してください。個人バージョンは、個人のブログや練習に適しています。
サーバーのエンタープライズ バージョンが必要な学生ここをご覧ください。
多くの MVC タイプの JS フレームワークは言語パッケージを提供しています。使用している JS フレームワークの公式 Web サイトを確認してください。Node.js を使用していると思います。