<script>
//ログインボタンにクリックイベントを追加します
$(function(){
$("#login").on('click',function(event) {
$.ajax({
type:"POST", //送信タイプ
url:"{:url('checkLogin')}", //ハンドラーのurl
data:$( "form").serialize(),//現在のフォームのデータをシリアル化して送信します
dataType:'json', //送信されたデータ型
success:function(data){ //return のみステータスが 1 の場合のみ処理
if(data.status==1){
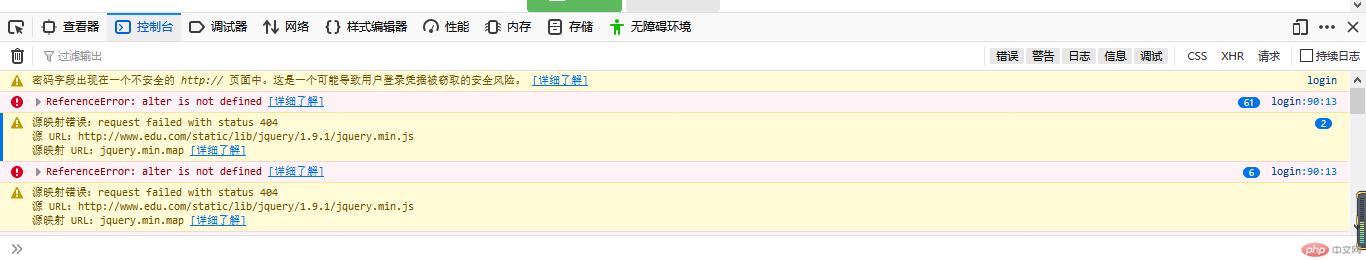
alter(data.message); //ログインが成功したことをユーザーに通知する
window.location.href=" {:url( 'index/index')}";
これは私の間違いです、アドバイスをお願いします