
script
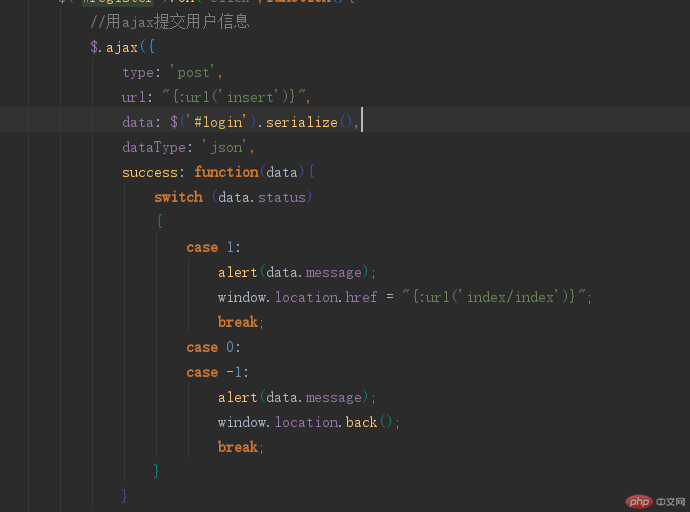
<!-- ajax が現在のフォームを送信します-->
<script type="text/javascript">## #$(function(){
$( '#register')。投稿',
url: "{: url ('insert')}",
データ: $ ('#login').Serialize (),
dattype: 'json',
成功: function(data){
switch (data.status) 's ' using ' s ‐ ‐ ‐ ‐ ‐ ‐ alert(data.message);
window.location.href = "{:url( 'index/index')}";
alert(data.message);
# # t;
php
public function insert()
{ //フロントエンドの送信は Ajax リクエストである必要があり、その後検証して新しい操作を追加する必要があります
if (Request::isAjax()) {
//1 . データ検証
$data = Request::post(); //検証するデータ
$rule = 'app\common\validate\User'; //カスタマイズされたバリデータ
/ Start verify: $res にエラー情報を保存し、true
を正常に返します $res = $this->validate($data, $rule);
if (true !== $res) { //検証に失敗しました
使用する 使用するデータテーブル zh_user にデータを書き込み、書き込み結果を判定
if ($ User = Usermodel :: Create ($ data)) {
echo '123'; exit ();
//
// Session: :set('user_name',$courentUser->name);
// Session::set('is_admin',$courentUser->is_admin ); ; 1, 'メッセージ' => ; 'おめでとうございます、登録が成功しました~~'];
return ['ステータス' => 0, 'メッセージ' => '登録に失敗しました~~' |
リクエストを行うときにシステムがどのようなエラーを報告するかを見てみましょう