ツリー分類テーブルであるテーブルがあります。up_id は上位分類 ID に対応します。テーブルに表示するときに、up_id を上位分類の名前に変換したいだけです。私はします?モデルのゲッターを使えば実装できると思うのですが使い方が分かりません


テーブルのコントローラーメソッドデータは次のとおりです
//返回分类列表数据
if(Request::isAjax()) {
$list = ModelTree::order(['up_id','sort','id'])
->paginate($this->request->get('limit', 20));
$data = [
'code' => 0,
'msg' => '正在请求中...',
'count' =>$list->count(),
'data' => $list->items()
];
return Json::create($data);
}
#
問題は解決しました、笑
モデルゲッターの書き方
//上级分类名称获取器 public function getUpNameAttr($value,$data) { $list = Tree::field(['name'])->where('id','=',$data['up_id'])->find(); if($list) { return $list['name']; }else{ return '顶级分类'; } }コントローラーの書き方
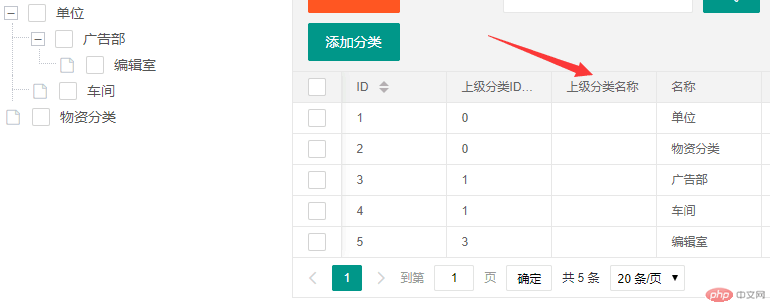
//返回分类列表数据 if(Request::isAjax()) { $list = ModelTree::order(['up_id','sort','id']) ->paginate($this->request->get('limit', 20)); foreach ($list as $item) { $item->append(['up_name']); $item['up_name'] = $item->up_name; } $data = [ 'code' => 0, 'msg' => '正在请求中...', 'count' =>$list->count(), 'data' => $list->items() ]; return Json::create($data); }結果の表示