http://www.weichafen.com/
我现在比较关注的几个问题是: 1.压缩 2.稳定性 3.效率 4.信息安全 5.便于更新(我现在是这样做的CSS/app.css?v=version,不知道好不好,看一些大网站不是这样做的)
请前辈们提供一些 合适的建议或意见,感谢!
认证0级讲师
请求数过多,每次跳转都刷新全页,不太适合移动端。
第一个页面请求多达 20 个。
内页也有 13 个请求。
花时间去学习一下gulp或者grunt这些构建工具,个人推荐gulp,写起来优雅多。然后你会知道有gulp-usemin这一工具,当然这工具的灵感来源于grunt-usemin。这是用来打包压缩代码的。 而像版本号或者时间戳,不好的地方在于不管文件有没有变动,都要更新。所以,用md5戳是比较值得推荐的,这样就可以毫无顾虑的开启强缓存。用了以上的工具就会知道怎么添加md5戳了。
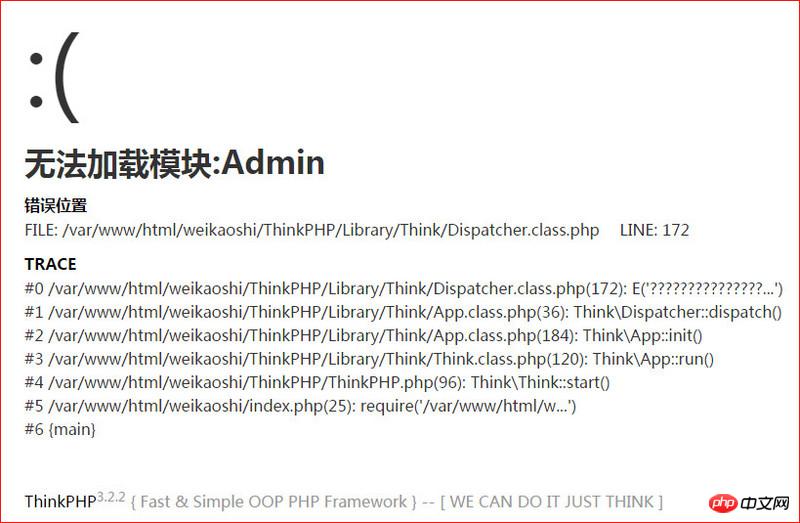
首先,你做的东西挺不错的,但是我想提个建议,任何错误信息尽量保存在日志文件内,不要随便暴漏给用户,并不是每个用户都是君子 ,个人建议 :)
用md5比较好。
网站对齐方式是不是有点不好,图片和文字不在一个水平线。。
还有不要用百度统计了
如果是专为手机做的网站那挺好的,如果要支持PC,Pad之类的大屏设备建议加响应式优化下布局;
新手能做到这些已经很好了。加油!
答案被忽略了,我来根据我不多的经验正经回答下,希望对楼主有帮助: 1. 可以对html,js,css进行压缩,节省带宽。你的网站倾向于移动个人感觉更需要压缩。可以在服务器开启gzip压缩。 2. 你可以将js代码压缩到一个文件里,这样只需要一个请求,你的需要三次请求。 3. 发现<label>有爱的团队</label> label标签一般多用于input合用,这里用不合适,且没意义。
<label>有爱的团队</label>
做的不错,细节很到位,继续努力,加油~!
能用就行了,这么认真干嘛
请求数过多,每次跳转都刷新全页,不太适合移动端。
第一个页面请求多达 20 个。
内页也有 13 个请求。
花时间去学习一下gulp或者grunt这些构建工具,个人推荐gulp,写起来优雅多。然后你会知道有gulp-usemin这一工具,当然这工具的灵感来源于grunt-usemin。这是用来打包压缩代码的。
而像版本号或者时间戳,不好的地方在于不管文件有没有变动,都要更新。所以,用md5戳是比较值得推荐的,这样就可以毫无顾虑的开启强缓存。用了以上的工具就会知道怎么添加md5戳了。
首先,你做的东西挺不错的,但是我想提个建议,任何错误信息尽量保存在日志文件内,不要随便暴漏给用户,并不是每个用户都是君子 ,个人建议 :)

用md5比较好。
网站对齐方式是不是有点不好,图片和文字不在一个水平线。。
还有不要用百度统计了
如果是专为手机做的网站那挺好的,如果要支持PC,Pad之类的大屏设备建议加响应式优化下布局;
新手能做到这些已经很好了。加油!
答案被忽略了,我来根据我不多的经验正经回答下,希望对楼主有帮助:
1. 可以对html,js,css进行压缩,节省带宽。你的网站倾向于移动个人感觉更需要压缩。可以在服务器开启gzip压缩。
2. 你可以将js代码压缩到一个文件里,这样只需要一个请求,你的需要三次请求。
3. 发现
<label>有爱的团队</label>label标签一般多用于input合用,这里用不合适,且没意义。做的不错,细节很到位,继续努力,加油~!
能用就行了,这么认真干嘛