今天看犀牛学数组,看到么一个地方,不是很清楚,自己研究了好久,还是不懂,所以想在这里提问,请大神解答。下面我详说。
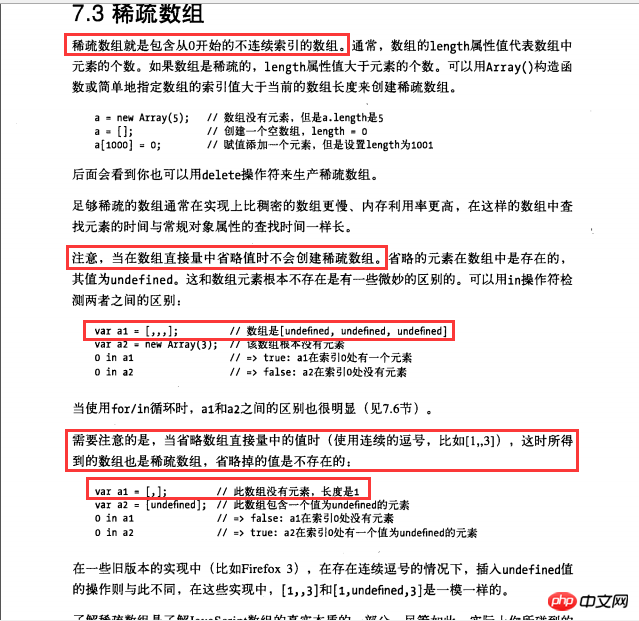
首先上一张图,犀牛7.6章:
有两句话我一直没听懂,总感觉相互是矛盾的,
注意:当在数组直接量中省略值时不会创建稀疏数组
和
当省略数组直接量中的值时(使用连续的逗号,比如[1,,3]),这时所得到的数组也是稀疏数组
这是我个人的疑问1,还有疑问2,我打代码如下。
window.onload=function(){
var a1 = [,,,];
var a2 = [,];
console.log(a1);
console.log(a2);
console.log(a1 + '---' + a1.length);
console.log(a2 + '---' + a2.length);
console.log(a1[0]);
console.log(a2[0]);
}
输出的是
[]
[]
,,---3
---1
undefined
undefined
首先都是打印a1和a2,怎么上下加了个别的东西,就变成不同的东西了呢,这部分关于JS是怎么转换的啊。
再者就是我本以为会看到[undefined,undefined,undefined]也没有。我感觉我理解的有问题,却又不知道问题出在哪,请大神帮帮忙。谢谢。
尽信书不如无书!
我先指出书中一个错误(也可能是浏览器实现问题):
跟你书中的结果不一样!
所以,你给出的图中,从第二个红框开始,下面的内容基本都是不正确的。
另外,你说的那个疑问,我觉得跟
console.log的内部实现有关。这个东西本来就是浏览器附带的一个打印的辅助api,我觉得你没必要过分研究。比如同一个东西,在chrome和ie下用console.log打印出来经常不一样。至于第三个console.log出来的两个逗号,是数组的toString方法被调用得来的。
建议一下题主,既然你想彻底弄懂,那么一可以自己多做实验,而是去看规范。规范表述的一定是最全面和精准的,如果你肯花时间把规范研究一下,书中的那些内容自然全都懂了。
https://es5.github.io/#x15.4
数组的本质还是对象,稀疏数组才是常态。
只不过
length属性在内部特化了一下,你取到的值永远是最大的键加一。只要键的个数和length不匹配,它就是稀疏数组。由此你可以测试:
显然它是稀疏的。
js里面有太多的办法把一个东西变成稀疏数组了,除了上面的省略值和扩充行为,
delete一个键也会让数组变成稀疏数组:早上六点多睡醒的时候就看到题主这个问题,真是被这个题目折磨了一早上啊。
1、先来回答第一个,引用在CSDN上查到的一个答案:
2、回答楼主的第二个疑问
我也做了如下测试:
数组的本质是对象,这个确实大家都知道,可是为什么输出以“,”表示,这个我也真是不懂,和题主一起期待大神的解答。 其实undefined也是一个值,把数组的某一项赋值为undefined,该值就存在,但是是undefined;但是不赋值,该值其实就不存在,输出undefined