有没有什么工具,可以看到一个p上面有哪些对应的js?比如
<script> $('.test').click(function(){ alert('111') }) </script> <p class="test">点我!</p>
我希望的工具是:把鼠标放到“点我!”上面,就可以查询到class="test"这个p上面有没有写过对应的js功能,并且能把该js代码显示出来。有么有这么神奇的工具呢?
认证高级PHP讲师
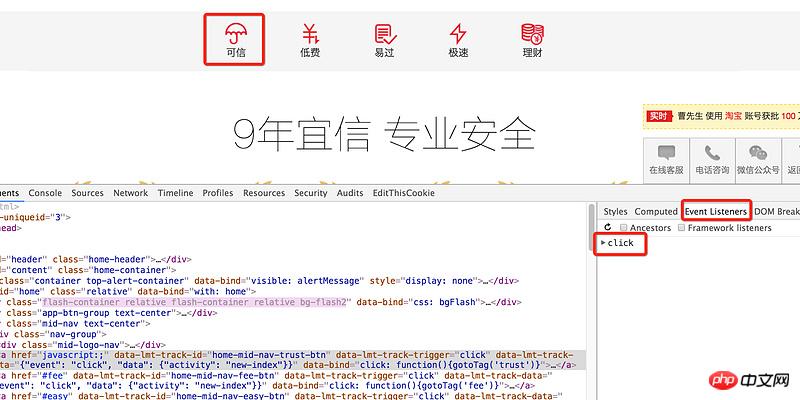
Chrome开发者工具,在Elements > Event Listeners中可以查看元素上绑定的事件,并能链接到具体的JS代码。
Elements > Event Listeners
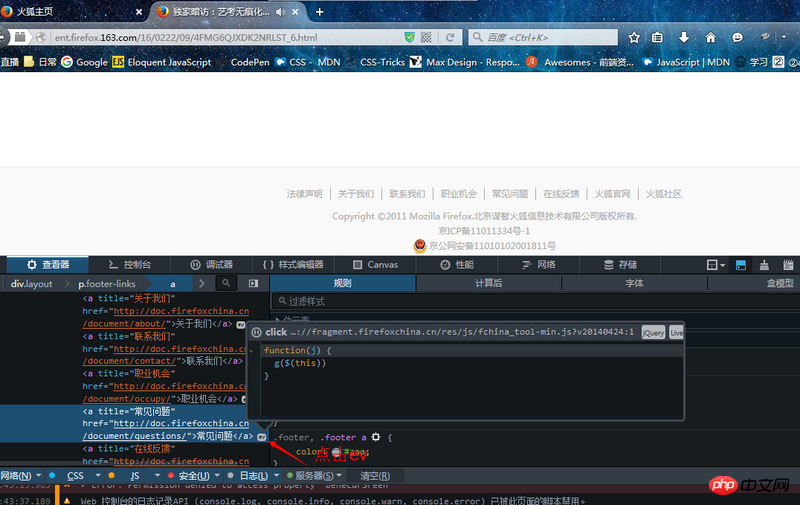
用Firefox浏览器!!!自带的调试工具,不是firebug。如图:
把chrome的调试功能运用好胜过大多数工具
chrome可以查看元素的event listeners
看了下其他的答案都是用chrome开发者工具去看的元素上的事件列表,但是如果用的是jQuery等库去绑定事件的话是很难定位到事件的函数的。
chrome
jQuery
如果使用来定位通过jQuery来绑定事件的元素的话,推荐一个chrome插件:Visual Event
使用:
没啥完美的方法,大家可先用chrome插件http://www.alixixi.com/web/a/2014070393683.shtmlVisual EventVisualEvent 在GitHub上的位置 :https://github.com/DataTables/VisualEventVisualEvent 在Chrome webstore 上的位置:https://chrome.google.com/webstore/detail/visual-event/pbmmieigblcbldgdokdjpioljjninaim
Chrome开发者工具,在
Elements > Event Listeners中可以查看元素上绑定的事件,并能链接到具体的JS代码。用Firefox浏览器!!!自带的调试工具,不是firebug。如图:

把chrome的调试功能运用好胜过大多数工具
chrome可以查看元素的event listeners
看了下其他的答案都是用
chrome开发者工具去看的元素上的事件列表,但是如果用的是jQuery等库去绑定事件的话是很难定位到事件的函数的。如果使用来定位通过
jQuery来绑定事件的元素的话,推荐一个chrome插件:Visual Event使用:
没啥完美的方法,大家可先用chrome插件http://www.alixixi.com/web/a/2014070393683.shtml
Visual Event
VisualEvent 在GitHub上的位置 :https://github.com/DataTables/VisualEvent
VisualEvent 在Chrome webstore 上的位置:https://chrome.google.com/webstore/detail/visual-event/pbmmieigblcbldgdokdjpioljjninaim