- フロントエンド
- HTML| CSS| JavaScript| Vue.js
最新のおすすめ
-

php 8、私も来ます
84669 人が学習中
- げんせいきそ
- HTML| CSS| HTML5| CSS3| JavaScript
最新のおすすめ
-

ウェブサイトのレイアウトを 30 分で学ぶ
152542 人が学習中
- 基本
- MySQL| SQL Server
最新のおすすめ
-

ビデオチュートリアルに精通したOracleの入門
20005 人が学習中
最新のおすすめ
-

あなたの最初のUNI-APPコード
5487 人が学習中
-

ゼロからアプリの起動までフラッター
7821 人が学習中
最新のおすすめ
-

-

基礎能力ゼロ PS ビデオチュートリアル
180660 人が学習中
-

16日間のUIビデオチュートリアル
48569 人が学習中
-

PS テクニックとスライス テクニックのビデオ チュートリアル
18603 人が学習中
- クラスライブラリの分類
- HTTP| TCP/IP| 基本的なプログラミング
最新のおすすめ
-

アリクラウド環境構築およびプロジェクトオンラインビデオチュートリアル
40936 人が学習中
-

コンピュータネットワークの概要 - プログラマが身につけるべき基礎知識
1549 人が学習中
-

プログラマーのための基本チュートリアル - HTTP プロトコルの説明
1183 人が学習中
-

Websocket ビデオ チュートリアル
32909 人が学習中













![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




建议你用 webpack。trust me
es6没你这样的写法。。。
https://segmentfault.com/a/1190000003097911#articleHeader4
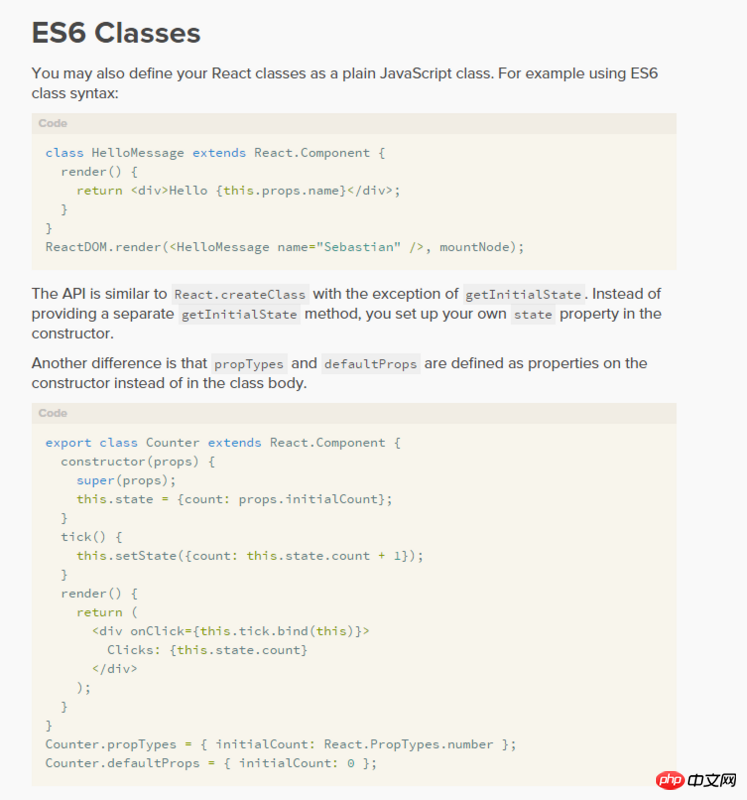
在react官网看到一段,应该是写错了,很感谢 @radius 和 @杨川宝

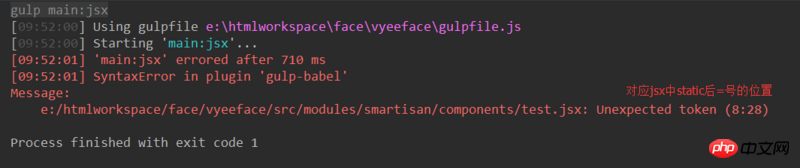
一直在犹豫这个问题要不要继续回答。毕竟已经标记解决了, 回答了也不会被采纳。 如果不回答的话,题主甚至包括回答的人都没有说明这个问题是怎么解决的……
不管怎样还是回答吧,这个问题的关键不在于 webpack,而是babel。你代码中用到了
static关键字,如果你只开始babel的es2015语法是不支持这个属性的,需要你额外下载一个插件:如果题主想了解更多可以参考这里:
gulp.task("react",function(){
});