- フロントエンド
- HTML| CSS| JavaScript| Vue.js
最新のおすすめ
-

php 8、私も来ます
84669 人が学習中
- げんせいきそ
- HTML| CSS| HTML5| CSS3| JavaScript
最新のおすすめ
-

ウェブサイトのレイアウトを 30 分で学ぶ
152542 人が学習中
- 基本
- MySQL| SQL Server
最新のおすすめ
-

ビデオチュートリアルに精通したOracleの入門
20005 人が学習中
最新のおすすめ
-

あなたの最初のUNI-APPコード
5487 人が学習中
-

ゼロからアプリの起動までフラッター
7821 人が学習中
最新のおすすめ
-

-

基礎能力ゼロ PS ビデオチュートリアル
180660 人が学習中
-

16日間のUIビデオチュートリアル
48569 人が学習中
-

PS テクニックとスライス テクニックのビデオ チュートリアル
18603 人が学習中
- クラスライブラリの分類
- HTTP| TCP/IP| 基本的なプログラミング
最新のおすすめ
-

アリクラウド環境構築およびプロジェクトオンラインビデオチュートリアル
40936 人が学習中
-

コンピュータネットワークの概要 - プログラマが身につけるべき基礎知識
1549 人が学習中
-

プログラマーのための基本チュートリアル - HTTP プロトコルの説明
1183 人が学習中
-

Websocket ビデオ チュートリアル
32909 人が学習中














![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




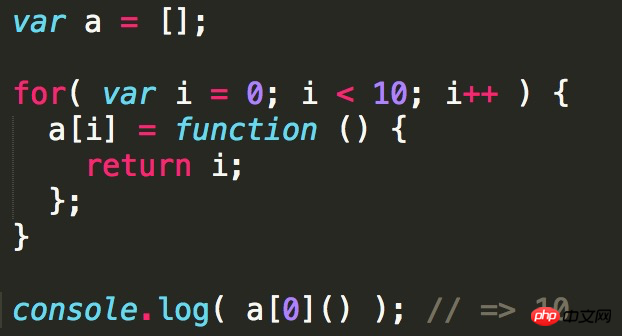
经典问题啊,js高程里好像也用的这个例子。
你只要这么想,一个方法定义了,你只要不执行,方法里的代码永远不会运行。所以说,定义方法时,根本没人关心
这个i是啥,只有执行的时候才会去找i,这时候i已经是10喽。
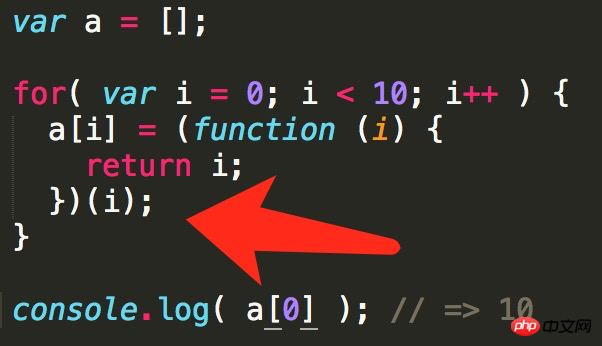
为什么立即执行函数可以解决这个问题呢,原因并不是你理解的那样。因为立即执行的并不是a[0]函数本身,而是它的外层函数
你说的立即执行应该是这种情况吧。可以看到a[i]并没有执行,立即执行函数在这起的作用是划出一块作用域。这是一个典型的闭包,因为闭包的原因,i在立即执行函数执行完后不会被销毁,当a[i]执行时,会先找到闭包中的i,而不是全局的i。所以才会出现正确的结果。
i是全局变量,循环定义的函数中的i是相同的,都是指全局作用域中的i。
循环结束后才会执行console.log,此时全局作用域中的i已经为10,所以函数调用的i为10
至于第二个改成 iife
等价于