- フロントエンド
- HTML| CSS| JavaScript| Vue.js
最新のおすすめ
-

php 8、私も来ます
84669 人が学習中
- げんせいきそ
- HTML| CSS| HTML5| CSS3| JavaScript
最新のおすすめ
-

ウェブサイトのレイアウトを 30 分で学ぶ
152542 人が学習中
- 基本
- MySQL| SQL Server
最新のおすすめ
-

ビデオチュートリアルに精通したOracleの入門
20005 人が学習中
最新のおすすめ
-

あなたの最初のUNI-APPコード
5487 人が学習中
-

ゼロからアプリの起動までフラッター
7821 人が学習中
最新のおすすめ
-

-

基礎能力ゼロ PS ビデオチュートリアル
180660 人が学習中
-

16日間のUIビデオチュートリアル
48569 人が学習中
-

PS テクニックとスライス テクニックのビデオ チュートリアル
18603 人が学習中
- クラスライブラリの分類
- HTTP| TCP/IP| 基本的なプログラミング
最新のおすすめ
-

アリクラウド環境構築およびプロジェクトオンラインビデオチュートリアル
40936 人が学習中
-

コンピュータネットワークの概要 - プログラマが身につけるべき基礎知識
1549 人が学習中
-

プログラマーのための基本チュートリアル - HTTP プロトコルの説明
1183 人が学習中
-

Websocket ビデオ チュートリアル
32909 人が学習中













![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




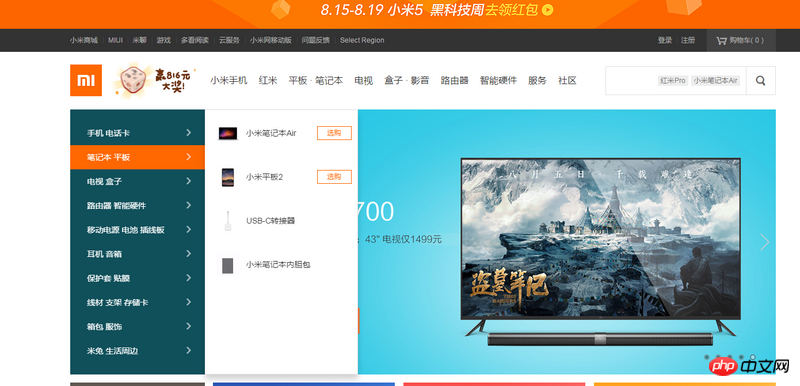
左边导航栏为黑色透明层,会跟背景 banner轮播的纯底色图 颜色融合
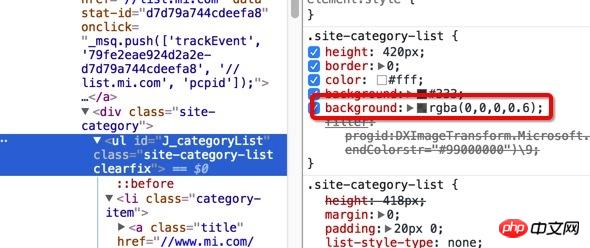
看了一下,因为左侧导航是半透明的,他的banner比较宽,banner的背景颜色加半透明的左侧导航自然会有其他颜色。你可以用f12看下,设计上的用意吧,毫无难度。
导航栏用了透明度,并且浮动在banner之上
左侧的菜单是绝对定位的在banner上,然后左侧每个ul背景是60%的透明背景
你试试在一个有颜色的p上盖一层黑色透明的p就知道了。