- フロントエンド
- HTML| CSS| JavaScript| Vue.js
最新のおすすめ
-

php 8、私も来ます
84669 人が学習中
- げんせいきそ
- HTML| CSS| HTML5| CSS3| JavaScript
最新のおすすめ
-

ウェブサイトのレイアウトを 30 分で学ぶ
152542 人が学習中
- 基本
- MySQL| SQL Server
最新のおすすめ
-

ビデオチュートリアルに精通したOracleの入門
20005 人が学習中
最新のおすすめ
-

あなたの最初のUNI-APPコード
5487 人が学習中
-

ゼロからアプリの起動までフラッター
7821 人が学習中
最新のおすすめ
-

-

基礎能力ゼロ PS ビデオチュートリアル
180660 人が学習中
-

16日間のUIビデオチュートリアル
48569 人が学習中
-

PS テクニックとスライス テクニックのビデオ チュートリアル
18603 人が学習中
- クラスライブラリの分類
- HTTP| TCP/IP| 基本的なプログラミング
最新のおすすめ
-

アリクラウド環境構築およびプロジェクトオンラインビデオチュートリアル
40936 人が学習中
-

コンピュータネットワークの概要 - プログラマが身につけるべき基礎知識
1549 人が学習中
-

プログラマーのための基本チュートリアル - HTTP プロトコルの説明
1183 人が学習中
-

Websocket ビデオ チュートリアル
32909 人が学習中













![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




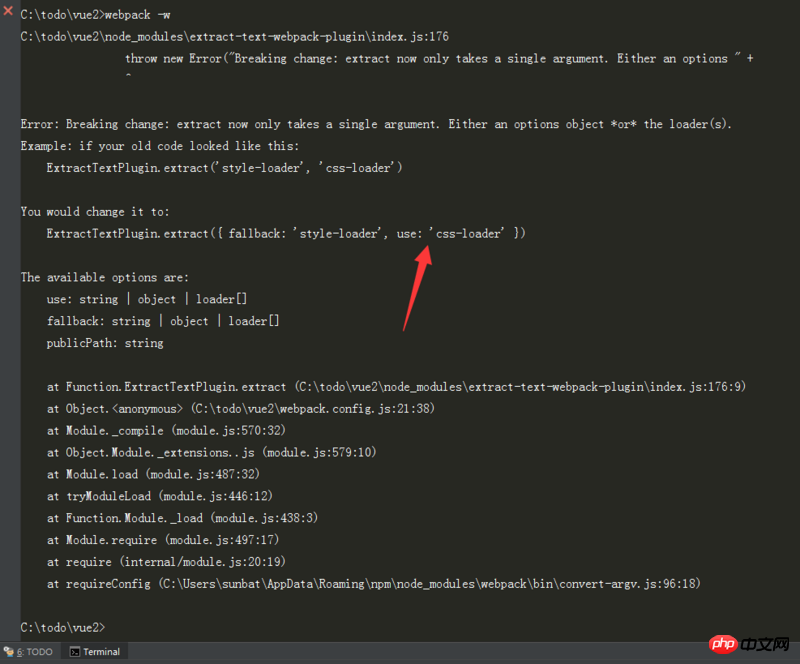
效果如图: