题主小白,在下面的例子本想让p2在下面一行显示,但clearfix并没有清除浮动。求大神指出哪里出错,跪谢。
html:
<p class="p0">
<p class="p1 clearfix">p1</p>
<p class="p2">p2</p>
</p>css:
.p0{
width: 300px;
height: 300px;
background-color: seagreen;
}
.p1{
float: left;
width: 100px;
height: 100px;
background-color: white;
}
.p2{
float: left;
width: 100px;
height: 100px;
background-color: salmon;
}
.clearfix:after,.clearfix:before{
content: '';
display: block;
clear: both;
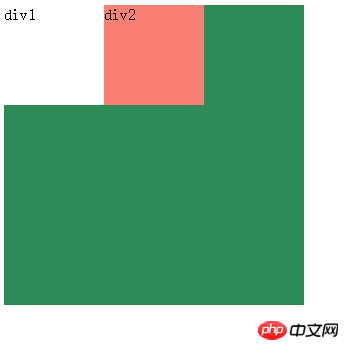
}结果:
p1不浮动就可以了
.clearfix:after后面加一个height:0;的属性,同时.clearfix{zoom:1;}
clearfix 是清楚p里面元素的浮动,不是清楚本身的 你要两行显示,可以在p2加 clear:both
clearfix 是用在浮动元素的父级元素上的
.cleafix:after { content:""; display:block; height:0; clear:both;overflow:hidden;}
.clearfix { zoom:1;}
给p0 加clearfix
清除浮动是相对父级,如若子级有浮动...
你所用的方法对浮动元素本身是无用的
你只要让p1不浮动就可以了
:before和:after添加到了p1的内部,相当于p1的两个子元素,自然对p1的清楚浮动没有影响
在class为p0的p上增加一个clearfix的类,清楚浮动不是在本身上清除浮动