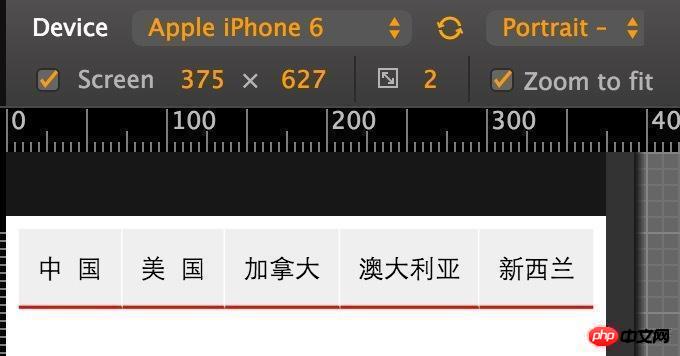
如图,移动端导航用了flex均匀分布。但是视觉上不对。因为字数不相同。导致间隔不整齐。现在想调整css 能让字的间隔均匀分布。同时满足
移动端同行100%
注意下面红线
业精于勤,荒于嬉;行成于思,毁于随。
如果只是改变css,我的认知中好像并没有适合你目前这种文字间距均匀的方法;不过可以通过一些样式调整达到视觉上的舒适,如下图:
添加一个浅色的背景;
给每个内容之间加1像素间隔符…
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Super8_share</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="format-detection" content="telephone=no"> <meta content="telephone=no" name="format-detection"> <style> .list { display: flex; flex-flow: row nowrap; height: 50px; } .item { width: 20%; line-height: 50px; text-align: center; border-right: 1px solid #fff; background-color: #efefef; border-bottom: 2px solid #f00; overflow: hidden; } .item:last-child{border-right: none;} </style> </head> <body> <p class="list"> <p class="item" name="item">中 国</p> <p class="item" name="item">美 国</p> <p class="item" name="item">加拿大</p> <p class="item" name="item">澳大利亚</p> <p class="item" name="item">新西兰</p> </p> </body> </html>
另外,还有下面这种两边间隔相同的方式:
只需改变一句代码即可
flex-grow:1; // 替换 width: 20%;
美 国 //用
overflow: hidden 隐藏超出的文字。
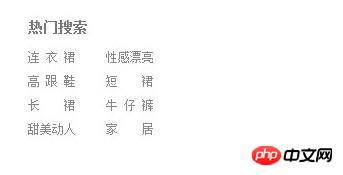
利用letter-spacing来解决!letter-spacing 属性增加或减少字符间的空白(字符间距)。
类似于下面的效果://
CSS样式:<style type="text/css">.hotsearch dd{float: left;line-height: 24px;margin-right: 30px;overflow: hidden;text-align: center;width: 4em; /这个值是看最长能显示几个文字,如x,则为x em/}.hotsearch dd a{display:block;}.w2{letter-spacing:2em; /如果需要y个字两端对齐,则为(x-y)/(y-1),这里是(4-2)/(2-1)=2em /...
貌似css还没有这么强大的功能,而且每一个元素的字数不一样,计算出来的间距也会不一致。题主也可以试一试两端对齐这个方式
.nav{ display:flex; width:100%; height:50px; line-height: 50px; border-bottom:1px solid #ccc; font-size: 12px; text-align: center; } a{ display:block; padding:0 10px; box-sizing: border-box; flex:1; width:1%; text-align:justify; color:#000; } a:after{ overflow:hidden; display: inline-block; height:0; content:"\200B";//利用伪元素来产生一个换行符,不然text-align:justify;属性不会生效 width: 100%; } .cur{ position: relative; color:#e22828; } .cur:before{ width: 100%; height:1px; content:""; position: absolute; left:0; bottom:-1px; border-bottom:1px solid #e22828; z-index: 100; }
有三个以上字体的分配的比较均匀
根据字数设置相应的flex-grow
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .list { display: flex; flex-flow: row nowrap; height: 50px; background-color: #aaa; } .item { line-height: 50px; text-align: center; border: 1px solid #8cb; background-color: #ccc; } .item:nth-child(1) { flex-grow: 2; } .item:nth-child(2) { flex-grow: 2; } .item:nth-child(3) { flex-grow: 3; } .item:nth-child(4) { flex-grow: 4; } .item:nth-child(5) { flex-grow: 3; } </style> </head> <body> <p class="list"> <p class="item">中国</p> <p class="item">中国</p> <p class="item">大中国</p> <p class="item">大大中国</p> <p class="item">大中国</p> </p> </body> </html>
如果只是改变css,我的认知中好像并没有适合你目前这种文字间距均匀的方法;不过可以通过一些样式调整达到视觉上的舒适,如下图:
添加一个浅色的背景;
给每个内容之间加1像素间隔符…
另外,还有下面这种两边间隔相同的方式:
只需改变一句代码即可

美 国 //用
overflow: hidden 隐藏超出的文字。
利用letter-spacing来解决!
letter-spacing 属性增加或减少字符间的空白(字符间距)。
类似于下面的效果:

//
CSS样式:
<style type="text/css">
.hotsearch dd{
float: left;
line-height: 24px;
margin-right: 30px;
overflow: hidden;
text-align: center;
width: 4em; /这个值是看最长能显示几个文字,如x,则为x em/
}
.hotsearch dd a{
display:block;
}
.w2{
letter-spacing:2em; /如果需要y个字两端对齐,则为(x-y)/(y-1),这里是(4-2)/(2-1)=2em /
...
貌似css还没有这么强大的功能,而且每一个元素的字数不一样,计算出来的间距也会不一致。
题主也可以试一试两端对齐这个方式
有三个以上字体的分配的比较均匀

根据字数设置相应的flex-grow