請問一下假設文本很多
1111111111111111111122222222222222222222333333333333333333334444444444444444444455555555555555555555
是否可以讓他從第4以下 開始透明度從0到100漸層顯示?比如說我可以設定px高度 從height:200px開始就開始透明度
认证0级讲师
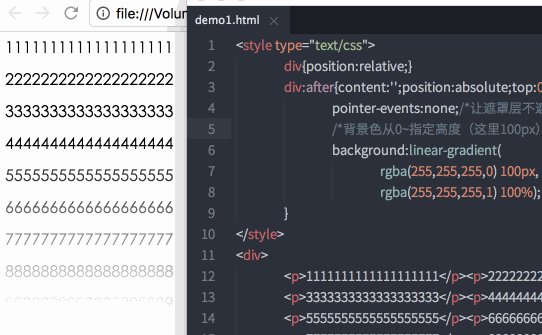
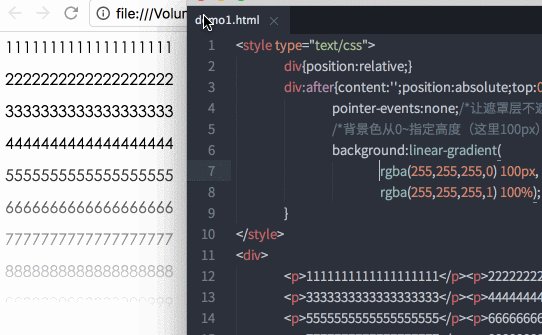
不知道这样可否满足你的要求,内容上层用个元素(这里可以采用伪元素)来
<style type="text/css"> p{position:relative;} p:after{content:'';position:absolute;top:0;left:0;width:100%;height:100%;z-index:1; pointer-events:none;/*让遮罩层不遮挡内容,可以鼠标穿透点击下面的内容*/ /*背景色从0~指定高度(这里100px)为纯透明,从指定高度到100%为渐变至不透明*/ background:linear-gradient( rgba(255,255,255,0) 100px, rgba(255,255,255,1) 100%); } </style> <p> <p>1111111111111111111</p><p>2222222222222222222</p> <p>3333333333333333333</p><p>4444444444444444444</p> <p>5555555555555555555</p><p>6666666666666666666</p> <p>7777777777777777777</p><p>8888888888888888888</p> <p>9999999999999999999</p> </p>
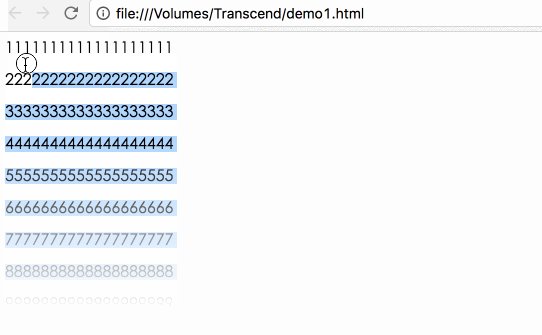
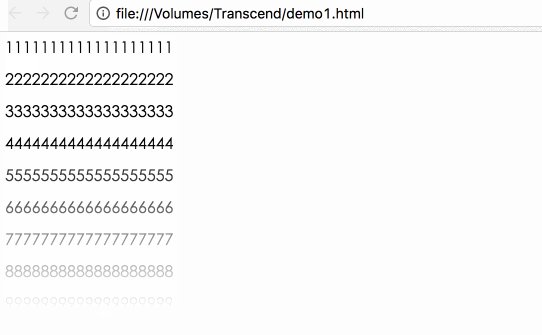
效果图:
css3的background的渐变-webkit-linear-gradient
不知道这样可否满足你的要求,内容上层用个元素(这里可以采用伪元素)来
效果图:

css3的background的渐变-webkit-linear-gradient