<p class="form-group">
<label class="control-label col-md-3">性别 <span class="required"> * </span>
</label>
<p class="form-md-radios ol-md-4">
<p class="md-radio-inline">
<p class="md-radio md-radio">
<input name="gender" id="radio1" type="radio" class="md-radiobtn" value="" checked="">
<label for="radio1"> <span></span>
<span class="check"></span>
<span class="box"></span> 男士</label>
</p>
<p class="md-radio has-error">
<input name="gender" id="radio2" type="radio" class="md-radiobtn" value="">
<label for="radio2"> <span></span>
<span class="check"></span>
<span class="box"></span> 女士</label>
</p>
</p>
</p>
</p>因为我这些表单填写完成后要生成一个预览页面,最好不用js实现,求解!
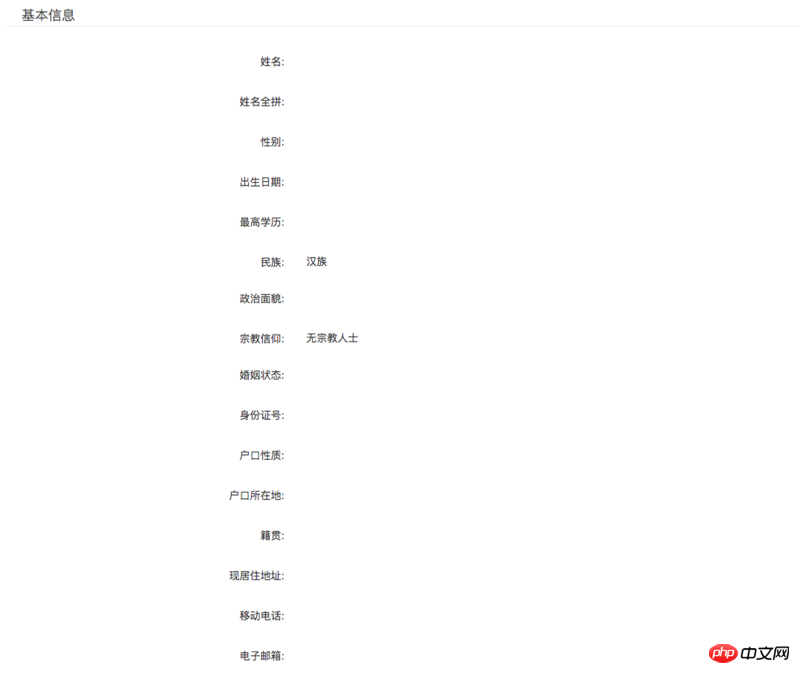
预览界面的代码:
<p class="form-group">
<label class="control-label col-md-3">性别:</label>
<p class="col-md-4">
<p class="form-control-static" data-display="gender"></p>
</p>
</p>表单页面
提交前预览页面
如果用了 jQuery 可以
用JS可以实现,页面不用跳转
可以配合服务器语言实现,页面可以跳转