如下面的图所示,要求就是要达成上面一张图,下面可以是各种文字,各种图之类的,然后是可以上下滚动的。

作为详细页面,我想项目是固定的吧,比如,在这个页面中需要展示:
我自己也不知道该如何称呼这种视图,估计应该是UIScrollView吧。然后我自己进行了一些尝试:
我使用UITableView,我最先尝试的是使用使用TableView,然后静态分组的方式,图片可以放到Cell里,但是使用Group后,上面还有一个灰色的条,图片不能顶到导航的边上。所以放弃了。
还是使用UITableView,比如我需要一张图一个大段文字,我建两个Cell,一个放图,一个放文字,但这样之后,在表的最后面,会有大量的没有使用的表格线。也不行。
仍然使用UITableView,然后在表格的顶部插一UIView,再放图在里面。这样也能现实滚动,但下面的空白表仍然是长长的一段。不知如何去除。
使用UIScrollView,手动编码,一个UIImageView,一个UILabel,插到Scroll中去。我把代码贴到了这里:
https://gist.github.com/wwq0327/959200f106e2c4812bd8
这样处理之后,有图有字,也能滚动,但让人郁闷的是图片的高度不对,我原本设置的是200的高,但在模拟器中显示出来是不止的,所以后面的整个scrollView的高度在计算上也会有问题了。
我不清楚这个该如何去实现,只能这样乱尝试了。但结果却不令人满意,在这里提问,希望有做过的朋友能给我一些帮助:
谢谢。
以下の回答はすべて StackOverflow からのものですが、最初の回答の出典を思い出せないため、引用せず申し訳ありません。
被験者は、いわゆる「試し」の前または最中に必要な検索を行うことが推奨されます。小さな問題を解決しようとしないことはお勧めできません。
解決策 1 を試してください:
次のステートメントをグループ スタイルの UITableView に追加して、上部の水平バーを削除します。
解決策 2 と 3 を試してください:
冗長なテーブル分割線は表示せず、データを含むセルのみを表示します
StackOverflow の関連回答から引用
画像にテキストを追加するだけ(セルなし)の場合は、UIScrollview を使用します。セルがある場合は、セルの headerView に画像とテキストを配置します。これに関連する 1 つのポイントは、セルの高さを計算することです。テキスト (自動レイアウトを使用できます)。
uitableview をスライドするとナビゲーション バーが非表示になります self.navigationController.hidesBarsOnSwipe = YES;
まず、質問者が挙げた4つの解決策のうち、最後の3つは質問者のニーズを満たすことができると思いますが、質問者はそのうちの1つを本気で解決できなかったのでしょうか?順番に解決方法をご紹介します。
解決策 2 と 3 を試みます
この 2 つを試してみれば、すぐに解決できるでしょう。冗長な UItable 行を削除する方法を検索しましたか?
質問者はUITableViewを使用しているので、直接コードに進みましょう。
4 つの解決策を試す
UIScrollView の使用自体の焦点は、高さと幅の問題を解決することです。しかし、元の投稿者のコードが表示されず、何が起こっているかを確認するために回転させて投稿し続けます。
問題は、画像が表示されないとしても、画像の高さを 200 に設定しているのに、なぜ計算がおかしくなるのかということです。
考えられる理由は次のとおりです
1. ラベルの高さが正しく計算されていません
2. 計算コードが間違った場所にあります。
viewDidAppearで計算されますコードがないため、上記の理由は推測です。
WebView を使用しています。
webView はシンプルかつ柔軟です
私は非常に長い間、この問題に悩まされてきました。 。
最後の解決策は、TableView を使用することです。
さらにいくつかのセルを異なる ID でカスタマイズするだけです。
私が遭遇した問題はおそらくこれです:
セルには A\B\C\D\E の 5 つのタイプがあります。
状況 1: 1A+2B+3C+4D+5E が必要です。
状況 2: 5A+4B+3C+2D+1E が必要です。
各セルに入力する必要があるデータは異なります。
最後の解決策は、セル ID を配列にカプセル化することです。データ ソースでは、セル ID の配列に基づいて対応するセルが取得され、コンテンツが埋め込まれます。
その他の高さ、分割線、ナビゲーション バーが消えるなどについては、すべて小さな問題です。Google で調べてください。
現在の暫定的な解決策は、「2 つ試してみる」ことです。
最初のセルはテーブルヘッダーとして機能し、2 番目のセルにはテキスト コンテンツが含まれます。
Label または TextView を 3 番目のセルに配置し、セルフ レイアウトを使用して Label と TextView を自動的に展開します。具体的な実装方法については、こちらを参照してください。
http://www.ifun.cc/blog/2014/02/21/dong-tai-ji-suan-uitableviewcellgao...
(ファイアウォールを回避する必要があるようです)
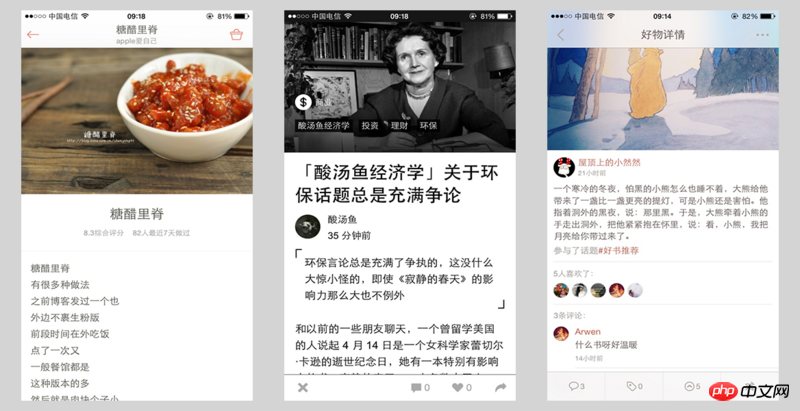
左と右の写真のように、@用家appの開発者
ビュー全体の全体的なレイアウトは、UICollectionView を使用して行われます。以下のコメントセクションでは UITableView を使用しています。
アプリケーション全体が MVVC アーキテクチャに基づいているため、ポストコード全体は比較的複雑になります。ただし、一般的な方法は、ビューの構造を定義した後にセルをカスタマイズすることです。これは、いくつかの複雑な相互作用を処理するためのものであるため、ネイティブ コードで書かれています。本当に急いで開発する必要がある場合は、UIWebView を使用して開発を行うと、開発効率は間違いなく非常に高くなります。ただし、優れたユーザー エクスペリエンスを確保するには、インタラクションの読み込みの一部の効果を適切に実行する必要があります。
トップ画像に headerview を使用し、動的に調整します