我使用node作静态资源服务器,返回一张普通的png图片。
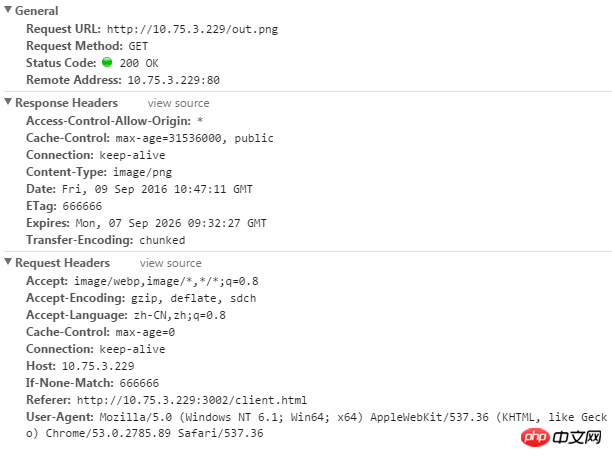
现在我给这个响应设置了Cecha-Control,希望可以让浏览器进行缓存。可是每次我刷新页面,都是返回200,从服务器请求资源。请问应该如何设置才能使用浏览器的缓存呢?
下面是node端代码:
const fs = require('fs')
const http = require('http')
const url = require('url')
const server = http.createServer((req, res) => {
let pathname = url.parse(req.url).pathname
let realPath = 'assets' + pathname
console.log(realPath)
fs.readFile(realPath, "binary", function(err, file) {
if (err) {
res.writeHead(500, {'Content-Type': 'text/plain'})
res.end(err)
} else {
res.writeHead(200, {
'Access-Control-Allow-Origin': '*',
'Content-Type': 'image/png',
'ETag': "666666",
'Cache-Control': 'max-age=31536000, public',
'Expires': 'Mon, 07 Sep 2026 09:32:27 GMT'
})
res.write(file, "binary")
res.end()
}
})
})
server.listen(80)
console.log('Listening on port: 80')请求header信息:
強制しますか?
コンソールでキャッシュの無効化が有効になっているかどうか
それは解決されました。リフレッシュの問題でした。手動更新により、ブラウザは強制的にサーバーにアクセスし、新しいウィンドウで現在のページを再度開くと、
が表示されます。200 (キャッシュから)