
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});
io.on('connection', function(socket){
console.log('a user connected');
});
http.listen(80, function() {
console.log('listening on *:80');
});
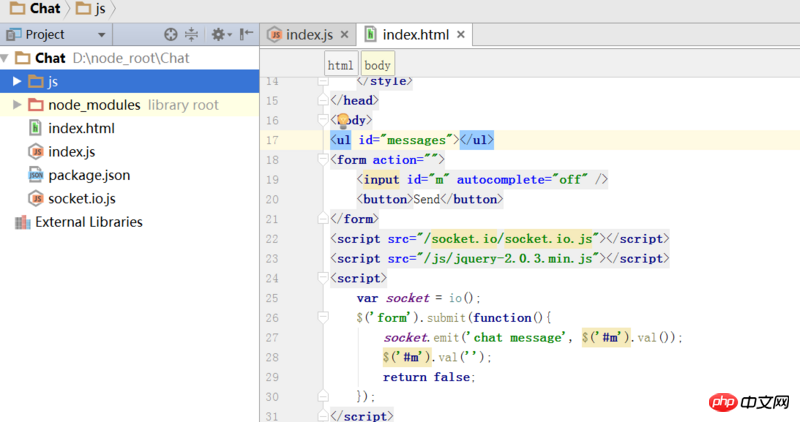
这是index.js源码,
然后访问localhost

jquery找不到,socket.io.js倒是找到了。。。。
这是index.html引入部分

ご質問は理解しましたが、2 つの質問があります
なぜ
/socket.io/socket.io.jsが見つかるのでしょうか? これは、Socket.ioサービスが http サービスをリッスンしているためです。 、ルートhttp://localhost:<port>/socket.io/socket.io.jsが自動的に提供されます (実際にはすべての/socket.ioリクエストをインターセプトします)から始まり、リクエストされたsocket.io.jsはsocket.io-client/socket.io.jsに解析されるため、フロントエンドによって取得された js を確認できます。 , 実際には、これはsocket.ioモジュールではなく、socket.io-clientモジュール内のファイルです)。外部の静的ファイル ディレクトリにコピーしたり、このサービスを手動で提供したりする必要はありません。独自の
/js/jquery-2.0.3.min.jsが見つからないのはなぜですか? この静的ファイル サービスではモジュールが提供されないため、自分で行う 手動で提供し、上記のindex.jsコードをわずかに変更すると、結果は次のようになります。注:
80ポートで直接リッスンしないことをお勧めします。他のポートでリッスンして、nginxをハングアップすることもできます。リバース プロキシの場合、このアプローチはより穏やかかもしれません。 ポート80を直接監視するのは暴力的すぎます。個人的な意見ですが、参考になれば幸いです。