看到redux中文文档中有这么一句话
如果你以前使⽤ Flux,那么你只需要注意⼀个重要的区别。Redux 没 有 Dispatcher 且不⽀持多个 store。相反,只有⼀个单⼀的 store 和⼀ 个根级的 reduce 函数(reducer)。随着应⽤不断变⼤,你应该把根级 的 reducer 拆成多个⼩的 reducers,分别独⽴地操作 state 树的不同部 分,⽽不是添加新的 stores。这就像⼀个 React 应⽤只有⼀个根级的组 件,这个根组件⼜由很多⼩组件构成。
我想问一下这个根store该怎么写,和reduce怎么关联,和子store怎么关联?
ルートレベルのリデューサー (rootReducer) は、combineReducers を使用して小さなリデューサーを結合できます。ルートレベルのストアは、この rootReducer を作成することによって取得されます。


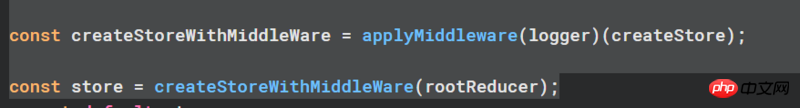
例:
この手順に従ってみてはいかがでしょうか
http://cn.redux.js.org/
http://www.ruanyifeng.com/blo...
あなたの質問は「ロケットの作り方」と同じような大きな質問です。正確に答えることができなくて申し訳ありません。
私が言えるのは、ドキュメントをもっと読み、デモを見て、問題が発生した場合はもう一度質問することだけです。