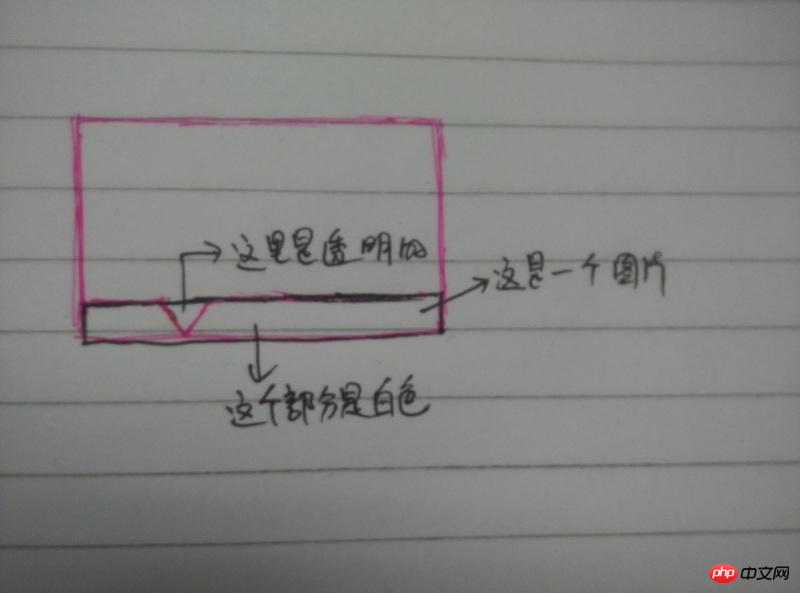
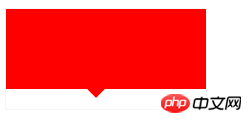
如图:
这个三角形缺口是透明的,请问咋个实现
大家请注意问题的关键,三角形能看见后面的背景
小伙看你根骨奇佳,潜力无限,来学PHP伐。
以前に行ったのは、ナビゲーション バーに数ピクセルの高さの小さな p の行を追加することでした。すべて白い背景です選択した背景は、透明な「ギャップのある白い背景」画像です
リーリー
透明な三角形を作るのはおそらく不可能です。
しかし、白い台形を 2 つ作り、真ん中の三角形を残すこともできます。
三角形を変更するにはボーダーを使用します。透明にしたい場合は、rgba を使用します。
p{
}
ページのアドレスを送信してください。調べればわかります
Xiao U-chan の意見に同意します。私はこの解決策しか考えていません:
————————————ゴージャスな分割線————————————————回転によって作成される効果:
以前に行ったのは、ナビゲーション バーに数ピクセルの高さの小さな p の行を追加することでした。すべて白い背景です
選択した背景は、透明な「ギャップのある白い背景」画像です
リーリー
透明な三角形を作るのはおそらく不可能です。
しかし、白い台形を 2 つ作り、真ん中の三角形を残すこともできます。
三角形を変更するにはボーダーを使用します。透明にしたい場合は、rgba を使用します。
p{
リーリー}
ページのアドレスを送信してください。調べればわかります
Xiao U-chan の意見に同意します。私はこの解決策しか考えていません:

————————————ゴージャスな分割線————————————————

回転によって作成される効果:
リーリー