从安装node.js到grunt cli再到安装grunt,一直没错,然后到安装压缩插件uglify,安装完后,Gruntfile.js代码如下:
module.exports=function(grunt){
grunt.initConfig({
//在Gruntfile.js中获取package.json中的内容
pkg:grunt.file.readJSON('package.json'),
uglify: {
options: {
stripBanners: true;
banner: '/*! <%=pkg.name%>-<%=pkg.version%>.js <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
src: 'src/test.js',
dest: 'build/<%=pkg.name%>-<%=pkg.version%>.js.min.js'
}
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.registerTask('default', ['uglify']);};
我的目录如下

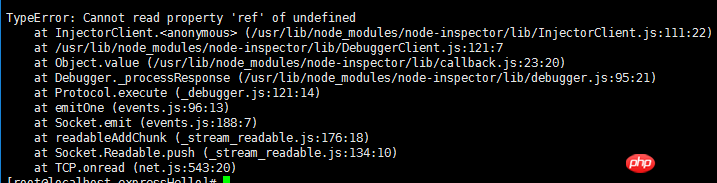
然后报错提示如下:

救命。。这错误是什么鬼。。。在线等,到底怎么办
true の後にカンマを使用します。今後予期しないトークンに遭遇した場合は注意してください。これは最も単純な問題です。
文法の問題。 true の後にカンマを使用します。通常、この種のエラーは、コンマが欠落しているか、コンマの代わりにセミコロンが記述されていることがほとんどです。