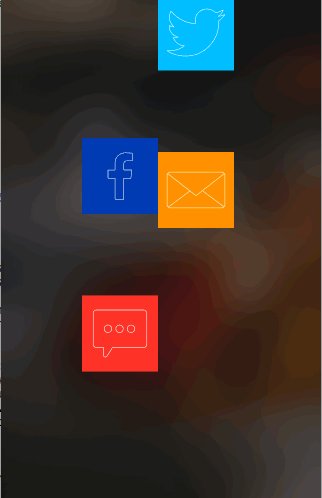
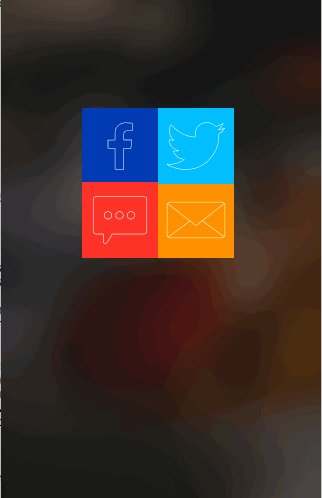
先贴一个我实现的效果。

有一个问题没解决,进入后右侧两个一闪而过,应该是viewDidLoad()中的transform的问题,如何避免这样的一闪而过?
还有一个问题是,我感觉动画的代码太low了,UIView.animateWithDuration()重复了三遍。。有没有更简洁的写法?
override func viewDidLoad() {
// animation
self.fbBtn.transform = CGAffineTransformMakeTranslation(0, 500)
self.twBtn.transform = CGAffineTransformMakeTranslation(0, -500)
self.msgBtn.transform = CGAffineTransformMakeTranslation(0, 500)
self.emailBtn.transform = CGAffineTransformMakeTranslation(0, -500)
// background image blurring effect
let blurEffect = UIBlurEffect(style: UIBlurEffectStyle.Dark)
let blurEffectView = UIVisualEffectView(effect: blurEffect)
blurEffectView.frame = self.view.bounds
blurEffectView.autoresizingMask = [.FlexibleWidth, .FlexibleHeight]
self.backImage.addSubview(blurEffectView)
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override func viewDidAppear(animated: Bool) {
let offset:CGFloat = 30
// animation
UIView.animateWithDuration(0.7, delay: 0.0, options: [], animations: {
()->Void in
self.fbBtn.transform = CGAffineTransformMakeTranslation(0, offset)
self.emailBtn.transform = CGAffineTransformMakeTranslation(0, -1*offset)
}, completion: nil)
UIView.animateWithDuration(0.7, delay: 0.3, options: [], animations: {
()->Void in
self.msgBtn.transform = CGAffineTransformMakeTranslation(0, offset)
self.twBtn.transform = CGAffineTransformMakeTranslation(0, -1*offset)
}, completion: nil)
UIView.animateWithDuration(0.3, delay: 1, options: [], animations: {
()->Void in
self.msgBtn.transform = CGAffineTransformMakeTranslation(0, 0)
self.twBtn.transform = CGAffineTransformMakeTranslation(0, 0)
self.fbBtn.transform = CGAffineTransformMakeTranslation(0, 0)
self.emailBtn.transform = CGAffineTransformMakeTranslation(0, 0)
}, completion: nil)
}
お試しください
CAAnimationGroupよりエレガントになりました。コードを介してインターフェースのレイアウトにフレームを使用しているが、位置の計算と画面サイズにうんざりしている場合。インターフェースのレイアウトに AutoLayout を使用しているが、制約の制御と更新が難しく、制約コードが急増している場合。コードの量。IOS6 バージョンのアプリケーションにも sizeClass 関数を持たせたい場合は、次のレイアウト ライブラリのセットを使用してください。 リーリー
このレイアウト ライブラリは、Android の線形レイアウト、相対レイアウト、フレーム レイアウト、テーブル レイアウトに基づいています。同時に、IOS の AutoLayout 関数、一部の SIZECLASS 関数、および IOS9 の UIStackView 関数を備えていますが、IOS5 バージョンのアプリケーションで実行できます。シンプルで使いやすく、コードは明確で少ないです。 4 つのチュートリアル ドキュメントが付属しています:リーリー
http://blog.csdn.net/yangtiang/article/details/48011431 テーブルのレイアウトリーリー