目前工作中用到了Node.js, 于是看官方文档来学习一下。 在Buffer文档中, 关于使用Buffer.from, 我写了以下的测试代码:
> var arr = new Uint16Array(2)
undefined
> arr[0] = 5000
5000
> arr[1] = 4000
4000
> var buf1 = Buffer.from(arr)
undefined
> var buf2 = Buffer.from(arr.buffer)
undefined
> buf1
<Buffer 88 a0>
> buf2
<Buffer 88 13 a0 0f>
> arr[1] = 6000
6000
> buf1
<Buffer 88 a0>
> buf2
<Buffer 88 13 70 17>问题如下:
使用arr和arr.buffer进行初始化, 区别是什么?
这个问题引申出以下问题:
为什么arr的修改会影响buf2而不影响buf1.
对于buf2来说, 1388 == 5000, 但buf1却只显示88?
1. arr と arr.buffer の初期化の問題。arr を使用すると、新しいストレージ領域が作成されます。

arr.buffer を使用すると、.buffer 属性を持つ arr インスタンスのみが参照されます。作成されたストレージ スペースと arr が指すストレージ スペースは同じです
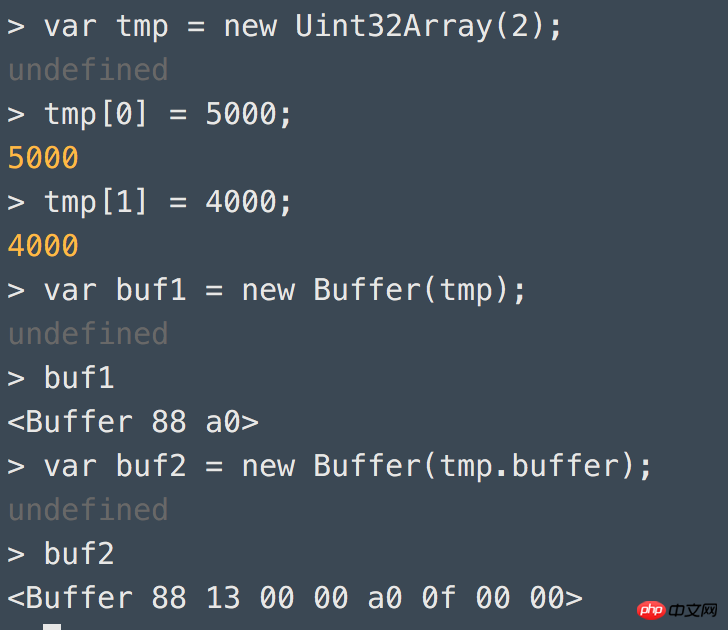
2. 最初の質問を理解した後、2 番目の質問は非常に簡単です。buf1 は新しいストレージ スペースを指し、buf2 は arr3. これは明確ではありません。buf1 は要求された空間の最初のバイトを出力し、buf2 は要求された空間のすべてのバイトを出力します。私が使用した Uint32Array() の結果。ここでそれを説明できます。
質問者が質問 3 を理解しているかどうかわかりませんが、教えていただけますか、ありがとう