原文地址:链接描述
在这篇文章中有一个简单的项目叫 BeginnerCook Starter ,其中一个ViewController+.swift的文件中有这样一段代码:
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
if listView.subviews.count < herbs.count {
listView.viewWithTag(0)?.tag = 1000 //prevent confusion when looking up images
setupList()
}
}listView.viewWithTag(0)?.tag = 1000 这一行代码到底有什么作用,他虽然加了注释我也不是很明白,求大神回答。
その後、0 から始まるタグを使用して各
UIIamgeViewを識別するため、後から追加するタグとの重複を避けるために、listView 内のビューのタグを 0 に変更する必要があります (タイプはUIScrollView)。以下の分析は明確ではありませんが、結論は正しいです。ごめんなさい。次のように更新されました:
合計スコアと構造: 元の結論は正しいですが、タグが 0 から 1000 に変更されたビューは水平スクロール バーですが、考え方は間違っています。 。 。回答には記載がありませんが、詳しく追記させていただきます
まず、この文書から学べることを 2 つ書きます:
Swift の
tag宣言は次のようになります:var tag: Intそして、ドキュメントの下に次の段落があります:タグのタイプはオプションではないことがわかります。これは、
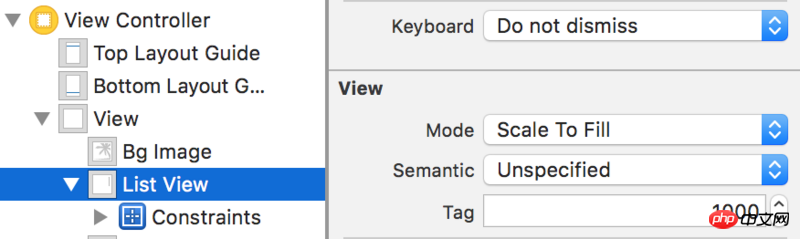
UIViewにはタグが必要であることを意味します。デフォルト値は 0 であることが議論で指摘されました。質問のインターフェースは次のようになります:
リーリー注 1: 正解です。 。 。以下に示すように、StoryBoard で listView のタグを 1000 に設定しました。 StoryBoard ではタグの設定が難しいため、横スクロールバーはここでは変更しません。これを覚えてすぐに使ってください。

(右下のタグ = 1000)
そして、
- viewWithTag:の文書には次の段落が含まれていますこのメソッドは、現在のビューとそのすべてのサブビューで指定されたビューを検索します。
`viewWithTag:` メソッドは、ビュー自体 とそのサブビューを検索します。
上記のように、StoryBoard では listView のタグが 1000 に変更されているため、質問内の
に変更します。listview.viewWithTag(0)を実行すると、最初に見つかるのは listView 自体ではなく、そのサブビュー内のスクロール バーです。次に、スクロールバーのタグを 1000前の結論に戻りますが、タグ 0 のビューは次のとおりです。
水平スクロールバー XD。 。 。
私の表現能力には限界があります。 。 。あまりにも簡単なことなので、めまいがしてしまいそうです。例を挙げた方が良いでしょう:
画像内のプレイグラウンド コード:
リーリー