在项目里尝试着使用antdesgin 直接复制Demo的代码但是生成的过程总是警告 git里他们提到的有关PropTypes 的方法也都尝试了 但是没有什么效果
import React from 'react';
import {Component} from 'react';
import { Form, Input, Button, Checkbox } from 'antd';
const FormItem = Form.Item;
let Demo = React.createClass({
handleSubmit(e) {
e.preventDefault();
console.log('收到表单值:', this.props.form.getFieldsValue());
},
render() {
const { getFieldProps } = this.props.form;
return (
<Form inline onSubmit={this.handleSubmit}>
<FormItem
label="账户"
>
<Input placeholder="请输入账户名"
{...getFieldProps('userName')}
/>
</FormItem>
<FormItem
label="密码"
>
<Input type="password" placeholder="请输入密码"
{...getFieldProps('password')}
/>
</FormItem>
<FormItem>
<Checkbox {...getFieldProps('agreement')}>记住我</Checkbox>
</FormItem>
<Button type="primary" htmlType="submit">登录</Button>
</Form>
);
},
});
AddBar = Form.create()(Demo);
export default class AddBar extends Component {
render() {
return <AddBar/>
}
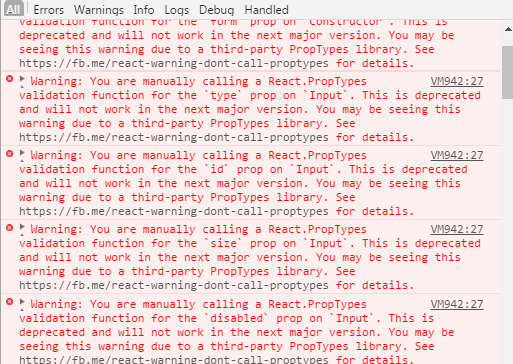
};以上是代码 后面直接添加到另外一个总和的react文件进行添加 下面是页面报错

同时引进两个不同版本的 React 也会有这种 warning。