
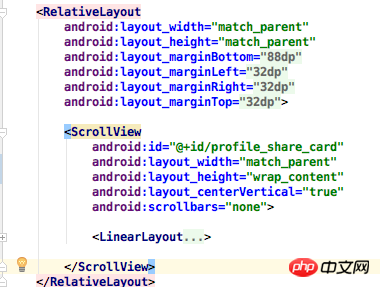
代码片段如图,RelativeLayout定了一个固定的高度。
当LinearLayout内容较少时,Srollview维持wrapcontent的表现并在RelativeLayout中垂直居中。
当LinearLayout内容比较多、高度增大到大于RelativeLayout的高度时,ScrollView的高度不会继续变大,而是维持跟Relativelayout一样高并开始可以滚动。
看了一下RelativeLayout和ScrollView的代码都没发现这种“自动加maxHeight”的解释,求高手指点一下这种表现的原理是什么
コントロールの高さを見てください
onMeasure
リーリーScrollViewを直接継承してonMeasureメソッドをオーバーライドし、次のように渡されたパラメーターを出力しますログの印刷
リーリーモードが
AT_MOSTであることがわかります。これは、高さが制限されていることを意味しますしたがって、maxHeight は
RelativeLayoutのmeasureChildに追加されます。@assistne に触発されて、RelativeLayout のソース コードを確認しました
リーリーgetChildMeasureSpec メソッドに次のコードを見つけました
getChildMeasureSpec() メソッドは、最終的に onMeasure() によって、measureChild() およびMeasureChildhorizontal() を介して間接的に呼び出されます。
一部の特殊な場合を除いて、一般に、RelativeLayout のサブコントロールが WRAP_CONTENT に設定されている場合、レイアウト中に最大サイズ制限があります。