
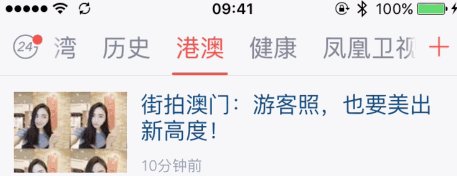
文字颜色渐变我已经做出来了,在- (void)scrollViewDidScroll:(UIScrollView *)scrollView中通过偏移量计算出两个scale,一个递增一个递减,从0~1和从1~0,通过这个scale来动态修改RGB颜色。
这个下划线,在我滚动下面的新闻表格的时候,它会动态的改变frame,偏移的x和宽度。
目前我只是在- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView中,在拖动完成后,加了个动画。
我想做出凤凰新闻这样的效果,下划线可以实时跟随改变,不知各位能提供一下思路吗?折腾好久了T_T
今日の午後にあなたの質問を読んだ後、フェニックスニュースをシミュレートするために私が書いたデモ。
記事: フェニックス ニュースのシミュレーション | より複雑なラベル アニメーション - Swift は複数の TableView の横スライドと切り替えを実装
プロジェクトのソース コード: github リポジトリ: フェニックス ニュースのホームページのシミュレーション
pop を使用することも、自分で実装することもできます
わかりました、自分で解決しました。
これは実際には数学の問題です。 。 。
特定のデモは github にあります。必要な場合は、

DDNewsViewController.mファイルのscrollViewDidScrollメソッドで確認できます。https://github.com/iDvel/DDNews