我想要爬取豆瓣音乐music.douban.com上的 新碟榜 和 近期热门歌单 ,看源代码好像都是js生成的,请教大家有什么办法可以爬到这些数据?谢谢!
拥有18年软件开发和IT教学经验。曾任多家上市公司技术总监、架构师、项目经理、高级软件工程师等职务。 网络人气名人讲师,...
私は Jsoup を使用してクローラーを作成していますが、通常はコンテンツを返さない HTML に遭遇します。ただし、ブラウザには一部のコンテンツが表示されます。これらはすべて、ページの http リクエスト ログを分析します。ページのJSコードを解析して解決します。
1. 一部のページ要素が非表示になっている -> セレクターを変更して問題を解決する2. 一部のデータが js/json オブジェクトに格納されている -> 対応する文字列をインターセプトして解決策を分析する3. API インターフェースを介して呼び出し -> データを取得するための偽のリクエスト
究極の方法もあります4. phantomjs や casperjs などのヘッドレスブラウザを使用します
回答の中には、インターフェイスを分析してインターフェイスを直接クロールすることが可能であると述べたものもあります。さらに、インターフェイスを直接クロールする場合、ほとんどのインターフェイスは json を返すため、HTML を自分で解析する必要はありません。考えるだけで幸せな気持ちになりますよ〜
ただし、シンプルで使いやすい Phantomjs を使用するなど、他の方法もまだあります。Python は万能ではありません。また、他のツールと組み合わせるとさらに価値が高まります。そんな組み合わせ。
これは公式のサンプル コードであり、少し変更するだけで実現できます。
リノベーション
しかし実際には、多くの場合、ページのコンテンツの解析を開始する前に Ajax が実行されるのを待つ必要があります。このとき、この関数を使用すると、Ajax が実行されるまで待つことができます。このページに対するすべてのリクエストをロードして処理を続行すると、完全にロードされたページが表示され、必要な操作を行うことができます。
データ インターフェースを自分で見つける
それらはすべて API インターフェースによって生成される必要があります
Selenium を使用して新しいディスク チャートをマイニングする例:
結果: 本日オープンジェイ・チョウのベッドサイド・ストーリーH.A.M.3집EX'ACTワイルド危険な女イン・ザ・ダーク昨年は複雑
Chrome では、F12 を押してクリックし、リクエストを表示します。URL とパラメータを見つけるのは簡単です。自分で構築して、返されたコンテンツを解析するだけです。
js のこの行は、index.html の下で引用されています。
この js ファイルを開くと、次のことがわかります
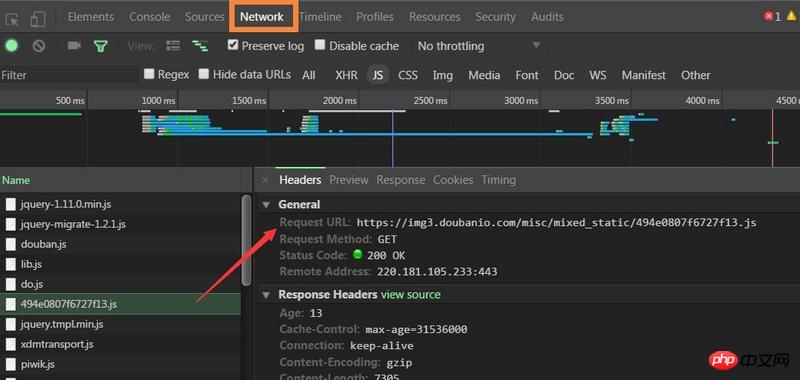
Chrome を開いて要素を調べ、ネットワーク内で js を探します。通常は、特別な名前の js が探しているものである可能性があります。たとえば、これは、
最も直接的な方法はセレンを使用することです
私は Jsoup を使用してクローラーを作成していますが、通常はコンテンツを返さない HTML に遭遇します。ただし、ブラウザには一部のコンテンツが表示されます。これらはすべて、ページの http リクエスト ログを分析します。ページのJSコードを解析して解決します。
1. 一部のページ要素が非表示になっている -> セレクターを変更して問題を解決する
2. 一部のデータが js/json オブジェクトに格納されている -> 対応する文字列をインターセプトして解決策を分析する
3. API インターフェースを介して呼び出し -> データを取得するための偽のリクエスト
究極の方法もあります
4. phantomjs や casperjs などのヘッドレスブラウザを使用します
回答の中には、インターフェイスを分析してインターフェイスを直接クロールすることが可能であると述べたものもあります。さらに、インターフェイスを直接クロールする場合、ほとんどのインターフェイスは json を返すため、HTML を自分で解析する必要はありません。考えるだけで幸せな気持ちになりますよ〜
ただし、シンプルで使いやすい Phantomjs を使用するなど、他の方法もまだあります。Python は万能ではありません。また、他のツールと組み合わせるとさらに価値が高まります。そんな組み合わせ。
これは公式のサンプル コードであり、少し変更するだけで実現できます。
リーリーリノベーション
リーリーしかし実際には、多くの場合、ページのコンテンツの解析を開始する前に Ajax が実行されるのを待つ必要があります。このとき、この関数を使用すると、Ajax が実行されるまで待つことができます。このページに対するすべてのリクエストをロードして処理を続行すると、完全にロードされたページが表示され、必要な操作を行うことができます。
データ インターフェースを自分で見つける
それらはすべて API インターフェースによって生成される必要があります
Selenium を使用して新しいディスク チャートをマイニングする例:
リーリー結果:
本日オープン
ジェイ・チョウのベッドサイド・ストーリー
H.A.M.
3집EX'ACT
ワイルド
危険な女
イン・ザ・ダーク
昨年は複雑
Chrome では、F12 を押してクリックし、リクエストを表示します。URL とパラメータを見つけるのは簡単です。自分で構築して、返されたコンテンツを解析するだけです。
js のこの行は、index.html の下で引用されています。
リーリーこの js ファイルを開くと、次のことがわかります
リーリーChrome を開いて要素を調べ、ネットワーク内で js を探します。通常は、特別な名前の js が探しているものである可能性があります。たとえば、これは、

最も直接的な方法はセレンを使用することです