在对viewGroup实现圆角边框效果,我是我的代码:
public class NewViewGroup extends FrameLayout {
public NewViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onLayout(boolean c, int l, int t, int r, int b) {
super.onLayout(c, l, t, r, b);
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.FILL);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
canvas.drawRoundRect(new RectF(0, 0, getMeasuredWidth(), getMeasuredHeight()), 120, 120, paint);
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}测试了一下:
<cn.litforest.source.widget.NewViewGroup
android:layout_below="@+id/collapse_view"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:background="@drawable/raichu_face_by_keafox"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
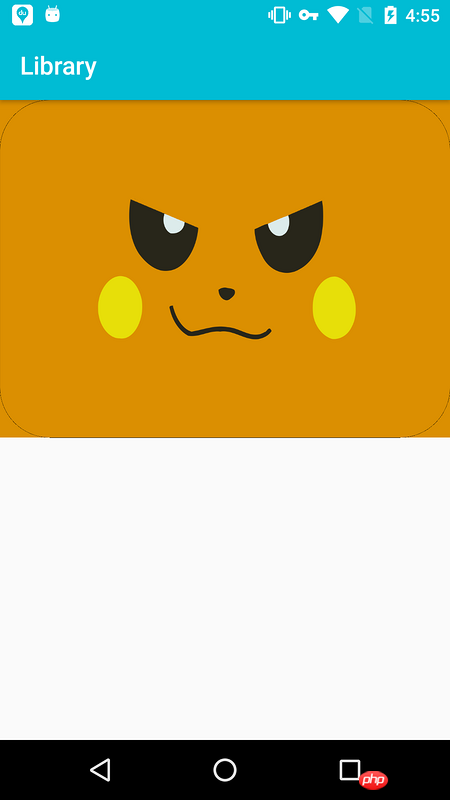
</cn.litforest.source.widget.NewViewGroup>效果图:
出现问题,没办法把圆角外面的内容擦去,请问该怎么解决?
画像合成 Xfermode と任意形状 ImageView の記事をご覧ください
主な理由は
以前は PorterDuffXfermode を使って角丸効果を作りたかったのですが、できませんでした。今は、clipPath を使ってキャンバスを切り取っています。
リーリーコードは次のように変更されました:
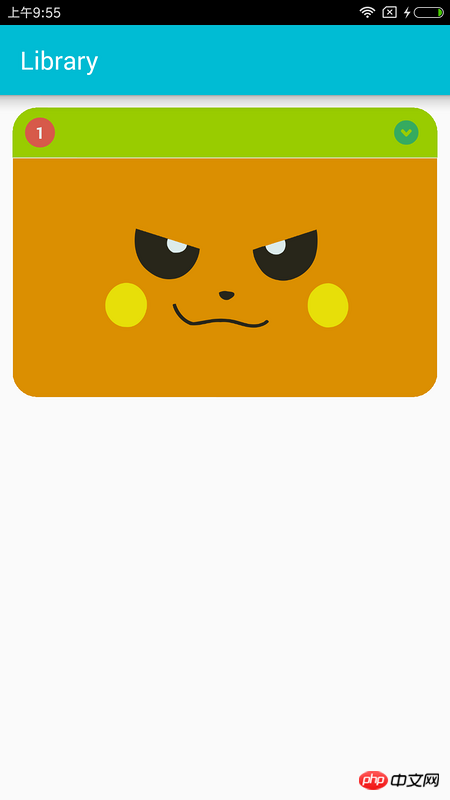
エフェクトのスクリーンショット:

それだけです。質問の中で、PorterDuff.Mode.DST_INは下層の交差部分を表示しないのですが、なぜ外側のエッジも出てくるのか分かりません。
レイアウト ファイルにカット効果が表示されるのはなぜですか?携帯電話を持ってランニングしても効果はありません