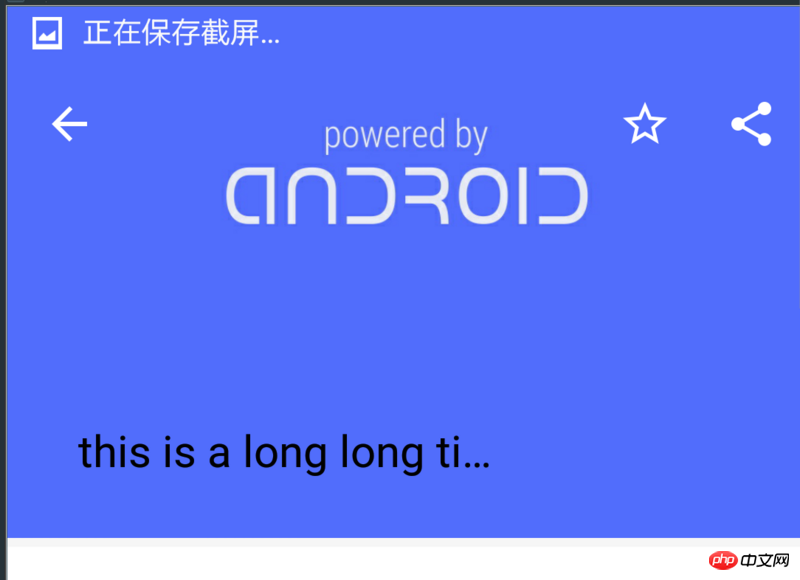
我正在使用CollapsingToolbarLayout显示一个界面,但是当CollapsingToolbarLayout展开的时候,标题没有完全显示,如下图:

我按照搜索到的各种方法尝试过了,比如设置margin或者padding,都没有什么用。
所以我应该怎么设置才能让标题完全显示??
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="240dp"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="@color/colorPrimary"
app:expandedTitleTextAppearance="@style/ExpandedAppBar"
app:collapsedTitleTextAppearance="@style/CollapsedAppBar"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/toolbarImageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
app:popupTheme="@style/AppTheme.PopupOverlay"
android:theme="@style/ToolBarStyle"
android:layout_width="match_parent"
app:background="@color/colorPrimary"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</WebView>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
そもそもこれはそれほど長くありません。右側にスペースがたくさんあるのは、重力属性を設定できるためです。
本当に長いタイトルを使用する必要がある場合は、このプロジェクトを参照してください: multiline-collapsestoolbar
テキストの外観を調整してみますか?