- フロントエンド
- HTML| CSS| JavaScript| Vue.js
最新のおすすめ
-

php 8、私も来ます
84669 人が学習中
- げんせいきそ
- HTML| CSS| HTML5| CSS3| JavaScript
最新のおすすめ
-

ウェブサイトのレイアウトを 30 分で学ぶ
152542 人が学習中
- 基本
- MySQL| SQL Server
最新のおすすめ
-

ビデオチュートリアルに精通したOracleの入門
20005 人が学習中
最新のおすすめ
-

あなたの最初のUNI-APPコード
5487 人が学習中
-

ゼロからアプリの起動までフラッター
7821 人が学習中
最新のおすすめ
-

-

基礎能力ゼロ PS ビデオチュートリアル
180660 人が学習中
-

16日間のUIビデオチュートリアル
48569 人が学習中
-

PS テクニックとスライス テクニックのビデオ チュートリアル
18603 人が学習中
- クラスライブラリの分類
- HTTP| TCP/IP| 基本的なプログラミング
最新のおすすめ
-

アリクラウド環境構築およびプロジェクトオンラインビデオチュートリアル
40936 人が学習中
-

コンピュータネットワークの概要 - プログラマが身につけるべき基礎知識
1549 人が学習中
-

プログラマーのための基本チュートリアル - HTTP プロトコルの説明
1183 人が学習中
-

Websocket ビデオ チュートリアル
32909 人が学習中















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




問題は解決されました。
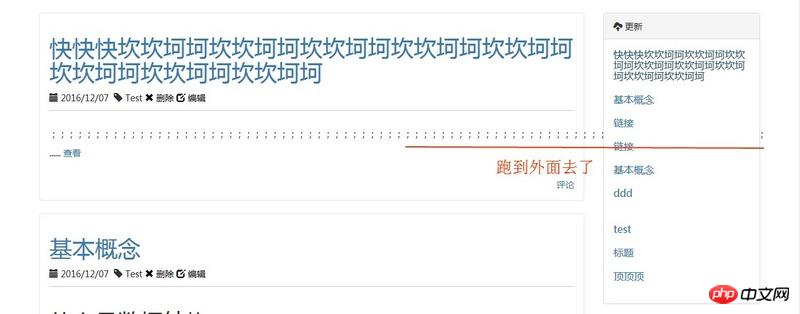
記事の要約が縦に幅が広すぎる場合、この変更を制御して CSS を変更するにはどうすればよいですか?
解決策: テキストを自動的に折り返すように CSS を変更します。記事要約の形式をクリアします
解決策: テンプレートで記事概要をレンダリングするときに、jinja のフィルター ストリップタグを追加して HTML タグを削除し、プレーンテキストの記事概要を取得できるようにします
これは本当に心配です。Django を使用してマテリアル管理システムを構築する予定でしたが、開始してすぐに行き詰まってしまいました。
概要を表示するときは、<p>
などの内部の書式タグを置き換えます。 。バックエンドがデータを出力するときに置き換えることができます。 。それを置き換えるために js を記述できるかどうかも確認してください
まず第一に、これはバックエンドの問題ではなく、フロントエンドの問題である必要があります。つまり、これは Flask と Python の間の問題ではないはずです。
次に、HTMlCSS の概念における「ボックス」について理解する必要があります。
テキストが幅を超える場合は、テキストの折り返しの CSS プロパティを試すことができます。
その後、Python スライスを使用して概要が部分的にインターセプトされたとおっしゃいましたが、元のデータにはその形式がまだ含まれていますが、HTML 形式ですか?
形式に問題がある場合は、元のデータの片側を通常の方法でフィルタリングしてみてください。
CSSの問題のはずです
試してみる
overflow: hidden;オーバーフロー
私のプロジェクトの 1 つである mdwiki も参照できます。これも flask によって作成されました。
インターフェイスは私の美学に基づいており、純粋にマークダウンで書かれています。
https://github.com/xbynet/mdwiki
変更後もまだ醜いと感じたのはなぜですか? ソースコードは github にありますので、ブログをご覧ください。