app.js
var app = angular.module('app', [
'ngResource',
'ngRoute',
// 'ui.bootstrap',
// 'ngResource',
'student',
]);
app.config(
function(
$locationProvider,
$routeProvider
){
$locationProvider.html5Mode({
enabled:true
})
$routeProvider.
when("/", {
template: 'base',
}).
when("/student/1", {
template: "<student-detail></student-detail>",
}).
otherwise({
template: "Not Found"
})
});student.js
var app = angular.module('student', []);
app.component('studentDetail',{
templateUrl:'studentDetail.html',
controller: function($scope) {
$scope.test = 'Got it.'
}
});urls.py
class SimpleStaticView(TemplateView):
def get_template_names(self):
return [self.kwargs.get('template_name') + ".html"]
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^api/', include("students.api.urls", namespace='students-api')),
url(r'^(?P<template_name>\w+)$', SimpleStaticView.as_view(), name='example'),
url(r'^$', TemplateView.as_view(template_name='home.html')),
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
# urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)测试,当访问/,base字段是出现的,说明ng-view工作 正常,但当访问/students/1时,返回django路由报错,未找到该路由。
studentDetail.html是存在的。
这是angular没获取到路由请求吗?该如何解决?谢谢。
お誘いありがとうございます。最初にこの記事を読むことをお勧めします - シングルページ アプリケーションのコアです
開発およびデバッグする場合、開発者ツールを使用してテンプレート リクエストの実際のパスを確認できます。また、Django ルーティング設定の場合は、テンプレート リクエストのアドレスを照合してテンプレート ファイルを正しく返すだけで済みます。 Angular 1.x フロントエンド部分については、次の例を参照してください:
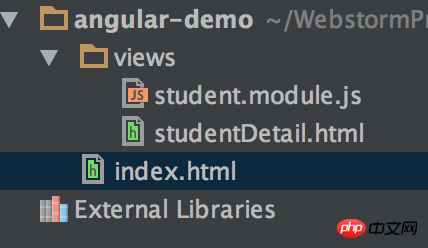
Angular 1.x デモプロジェクトのディレクトリ構造

ビュー/student.module.js
リーリーviews/studentDetail.html
リーリーindex.html
リーリー新しいプロジェクトで Angular 1 を使用することをお勧めします。コンポーネントの例は次のとおりです:
リーリー詳細については、component-property-binding-input-angular-2を参照してください
さらに、興味がある場合、またはプロジェクトが許可する場合は、Angular の新しいバージョンの使用を検討してください。最新バージョンは 4.0.1 です。
注意事項 (質問は飛ばしてください): この例では、ローカル サーバーを起動する必要があります。Python がインストールされている場合は、コマンド ラインで python -m SimpleHTTPServer を実行できます。 参考資料Angularjs html5modeモードルーティング