因为是最近App上提出的一个需求,还没有开始,所以无法提供上下文和应用场景.希望能给一个解决问题的思路
不知道该如何再具体描述了,希望大婶们可以帮助解答.
实在是为难各位大神了,小公司不规范,PM就是简单地提出了一个设想,也没有原型图,什么都不知道,但是就让我们给出完成时间.
基于这种现实,我也不知道他想实现什么效果,以及具体的需求了.
衷心感谢大家的热情回答!
ringa_lee
現在の ScrollView フレームの座標を必要な特定の位置に設定できます。この位置の上にビューを追加します
どのような効果を望んでいるのかよくわかりません。 。 。 。
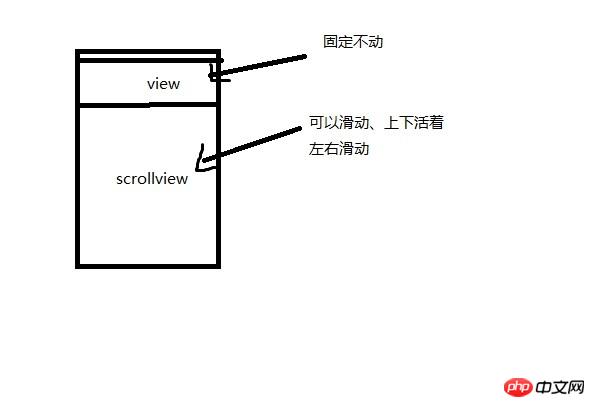
あなたが言及した上面図は修正されており、下面図は一般的すぎるため、設計図を提供するか、そのアプリケーションと同様のxx効果を説明できれば最善です。
TableViewの場合は、HeaderViewに最上位の固定ビューを直接記述することもできます。
Scrollview の場合、contentOffset を設定し、上部に固定ビューを追加します。
現在の ScrollView フレームの座標を必要な特定の位置に設定できます。この位置の上にビューを追加します
どのような効果を望んでいるのかよくわかりません。 。 。 。
あなたが言及した上面図は修正されており、下面図は一般的すぎるため、設計図を提供するか、そのアプリケーションと同様のxx効果を説明できれば最善です。
TableViewの場合は、HeaderViewに最上位の固定ビューを直接記述することもできます。
Scrollview の場合、contentOffset を設定し、上部に固定ビューを追加します。