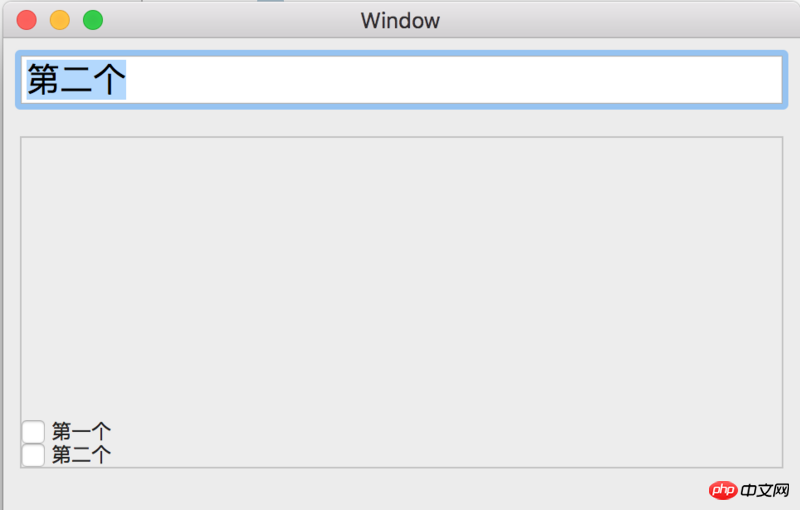
NSStackView があり、実行時にコンテンツが追加されるので、コンテンツが一定の高さを超えたときにスクロール バーが表示されるようにしたいので、NSScrollView を外側に設定します。
スクロール バーが表示されるようになりましたが、NSStackView の新しいコンテンツが下から上に追加されるという新たな問題があります。 

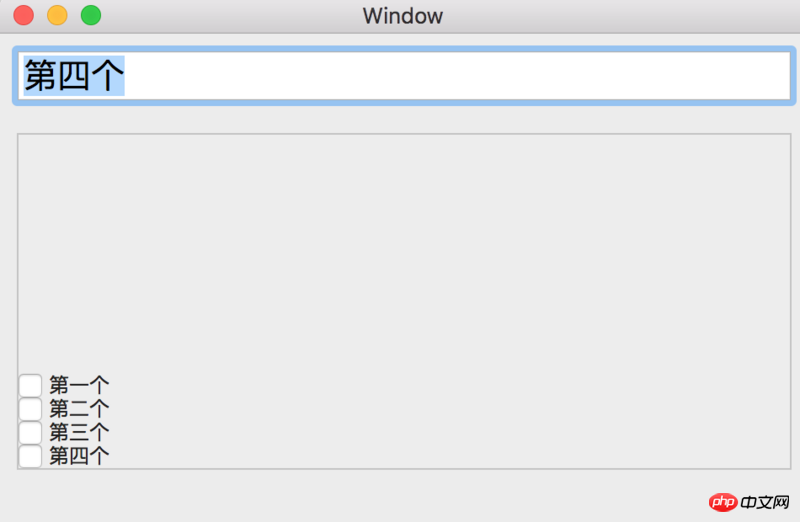
新しいコンテンツを上から下に追加する方法を教えてください。
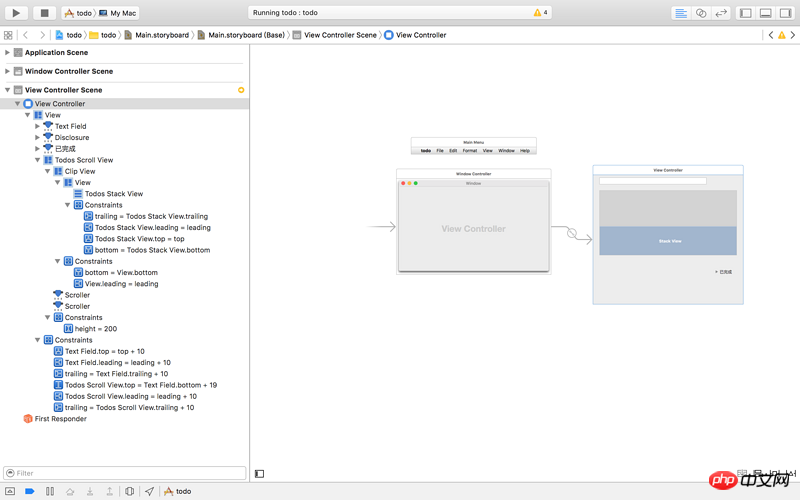
以下は私の main.storyboard です

以下は viewController コードです
リーリー以下はチェックボックスのコードです
リーリー
stackoverflow でこの質問をしたところ、問題が解決されました。
NSClipView は NSView のサブクラスです。 NSView のデフォルトの座標は左下隅です。
それでは、isFlipped を true に変更するだけです。これは、座標を左下隅から左上隅に反転することを意味します。
リーリー次に、main.storyboard で ClipView のカスタム クラスを FlippedClipView に変更します
元の回答
こんにちは、私は Spring Security を使用する初心者です。UserPasswordAthenticationFilter のカスタマイズに関する前の質問をインターネットで検索しました。私も同じ問題に遭遇したので、今すぐ解決できますか?