DOM と A コントローラーのカウントは双方向にバインドされており、A コントローラーのカウント値はサービスから取得され、B コントローラーはサービスの値を変更できます。 B が Service の値を変更した後、DOM もリアルタイムで変更できることを認識する方法を教えてください
走同样的路,发现不同的人生
投稿者が言及した状況については、次の 2 つの状況で議論される可能性があるため、より慎重に対応します。
この時点では、オブジェクトは参照によって渡されるため、通常どおりスコープに値を割り当てるだけで済みます。例を参照してください: HTMLコード:
サービスコード:
コントローラーコード:
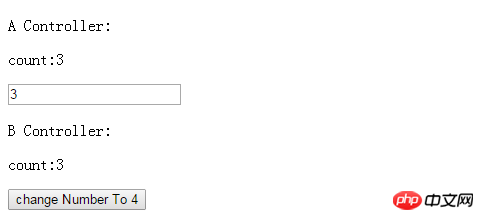
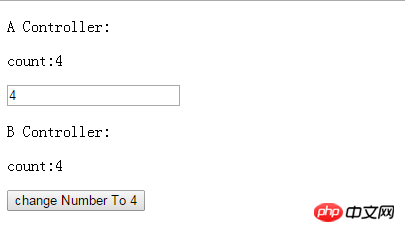
ページ効果: [番号を 4 に変更] ボタンをクリックすると、ページの効果は次のようになります: データが同期的に更新されていることがわかります。なぜそのような効果が起こるのでしょうか?非常に重要な理由が 2 つあります:
注意すべき点の 1 つは、範囲またはサービスを変更すると、他のものも変更されるということです。
共有値が基本型の場合、上記の方法では実現できません。基本型の代入では参照ではなく値が渡されるためです。現時点では、2 つのコントローラー間の対話はイベント駆動型である必要があります。コードを見てください: HTMLコード:
ページの効果は最初のものと同じです。 ピア間の $emit および $broadcast はイベントを渡すことができず、イベントは rootScope の下向きにブロードキャストされます。 それだけです。たくさんのことが関係しています。 あなたが助けてくれることを願っています!
サービスとファクトリーの違いに注目する必要があります。一方は構築され、もう一方はシングルトンです。ファクトリーを使用する場合、B での処理は A に影響します。あるいはブロードキャストを使用する場合、Angular にはブロードキャスト用の機能があります。
あなたが聞きたいことは、DOM と Scope データをどのように同期するかということだと思います。
実際、{{count}} は監視関数であり、$scope.$watch('count',watchFunc) を呼び出すのと同じです。 Angular は $scope.count が更新されるたびに変更されるかどうかを検出し、変更されると watchFunc をトリガーします DOM に固有の watchFunc は textContent を更新します angular がいつ更新されるかについては、ng-click または $http.get または input onblur の後、 私は最近 angular を見て真似しました。コードベースにはバインディングの実装方法を説明する章があります
$scope.$watch('count',watchFunc)
投稿者が言及した状況については、次の 2 つの状況で議論される可能性があるため、より慎重に対応します。
サービスによって共有される価値はオブジェクトです
この時点では、オブジェクトは参照によって渡されるため、通常どおりスコープに値を割り当てるだけで済みます。例を参照してください:
リーリーHTMLコード:
サービスコード:
リーリーコントローラーコード:
リーリーページ効果:


[番号を 4 に変更] ボタンをクリックすると、ページの効果は次のようになります:
データが同期的に更新されていることがわかります。なぜそのような効果が起こるのでしょうか?非常に重要な理由が 2 つあります:
注意すべき点の 1 つは、範囲またはサービスを変更すると、他のものも変更されるということです。
サービスで共有する価値は基本型
共有値が基本型の場合、上記の方法では実現できません。基本型の代入では参照ではなく値が渡されるためです。現時点では、2 つのコントローラー間の対話はイベント駆動型である必要があります。コードを見てください:
リーリーHTMLコード:
サービスコード:
リーリーコントローラーコード:
リーリーページの効果は最初のものと同じです。
ピア間の $emit および $broadcast はイベントを渡すことができず、イベントは rootScope の下向きにブロードキャストされます。
それだけです。たくさんのことが関係しています。
あなたが助けてくれることを願っています!
サービスとファクトリーの違いに注目する必要があります。一方は構築され、もう一方はシングルトンです。ファクトリーを使用する場合、B での処理は A に影響します。あるいはブロードキャストを使用する場合、Angular にはブロードキャスト用の機能があります。
あなたが聞きたいことは、DOM と Scope データをどのように同期するかということだと思います。
実際、{{count}} は監視関数であり、
。$scope.$watch('count',watchFunc)を呼び出すのと同じです。 Angular は $scope.count が更新されるたびに変更されるかどうかを検出し、変更されると watchFunc をトリガーします
DOM に固有の watchFunc は textContent を更新します
angular がいつ更新されるかについては、ng-click または $http.get または input onblur の後、
私は最近 angular を見て真似しました。コードベースにはバインディングの実装方法を説明する章があります