NodeJS を使用してクローラーを作成し、Web ページからデータをクロールして、それを json 形式で返しました。

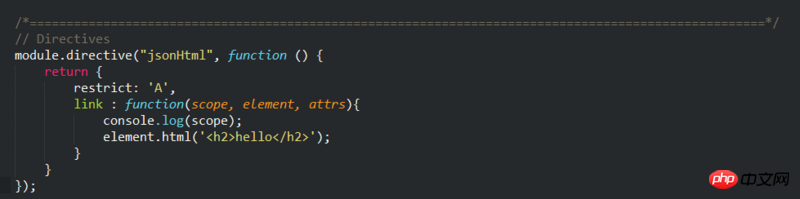
$http を使用して取得した後、エスケープして標準のページ表示を要求したいと思います。これは私のページに書かれていることです
。
次に js 部分

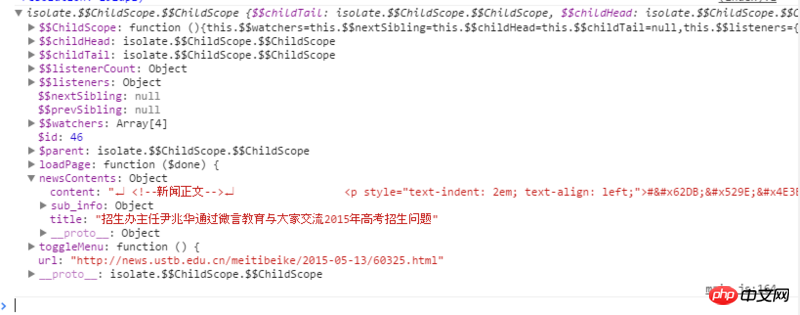
scopeを出力した後の内容は

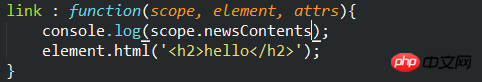
本来はscope.newsContents.contentでデータを取得し、jQuery内の.html()で表示するはずですが、以下のような結果になってしまいました


は直接 undefined であり、ましてや以下のコンテンツを取得することはできません。 scope で他のものを出力しようとしましたが、うまくいきました

![画像をアップロード中...]
この問題の解決を手伝ってください。よろしくお願いします。
辛抱強く答えてくれた友人のおかげで、ゆっくりと理解できました