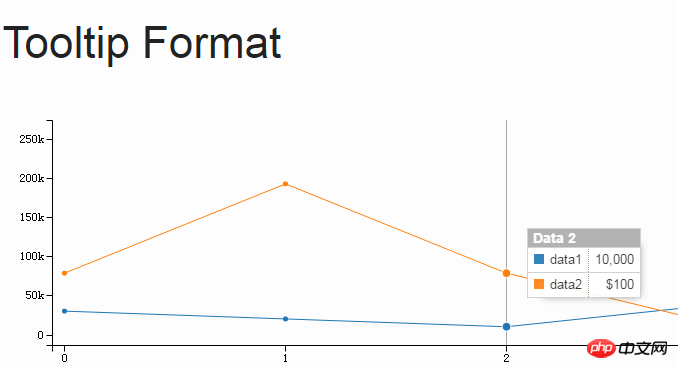
c3.js の toolstip.format.value 関数を使用するときに、いくつかの問題が発生しました。ユーザーは、DOM に直接表示される関数をカプセル化する必要があります。
オプションは 4 つあり、$、千の位、小数点以下 2 桁までの精度、またはその他の桁、$ と千の位の両方を設定します ($6789,000)


フレームワークは angularjs を使用しており、関数をディレクティブ
にカプセル化しました。 リーリー**1. $ と千文字の形式を同時に設定するにはどうすればよいですか?
2. 私の関数のアイデアが正しいかどうかはわかりません。現時点では私の考えは非常に混乱しています**
1. $ と 1,000 文字の形式を同時に設定するにはどうすればよいですか?
d3.format('$,')(値)