angularjsで実装したい機能は
入力するとすぐにログインページ(login.html)が表示されますので、アカウントとパスワードをお持ちでない場合は登録してください。ログインに成功すると、対応するページ (shopcart .html) にジャンプします
発生した問題
1. ページに入るとログインページが表示されない
2. 表示成功後の該当ページへのジャンプ方法
3. ユーザーを判断する場所? ログインするか、ログインタイムアウトなど
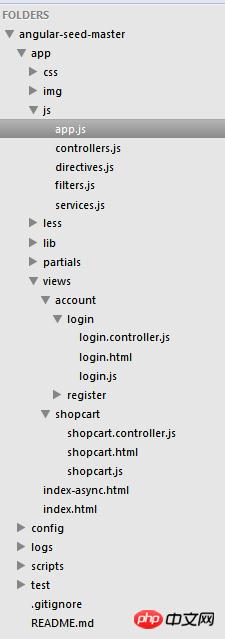
以下は私のドキュメントディレクトリ構造です

app.js のコードは次のとおりです
リーリーlogin.controller.js ファイルのコードは次のとおりです
リーリーlogin.js のコードは次のとおりです
リーリーshopcart.js のコードは次のとおりです
リーリー
私の習慣は、ユーザー関連の機能をユーザー サービスに個別にカプセル化することであり、app.js が呼び出しを担当します。一般的に、プログラムを初めて起動するときは、ユーザーがログインしているかどうかを検出する必要があります (ログイン マークはローカルに配置される)ので、app.js で $state (UI-router モジュール) を使用してルートを切り替え、特定のページにジャンプします
これはどのバージョンですか?今ルートを設定するときに $routeProvider を使用するのはなぜですか