カスタム サービスで $http を使用して、ローカルの json ファイルのデータを取得します。リクエストは成功する可能性がありますが、コントローラーでデータを取得できません。
ポイントをブレークすると、データが空であることがわかります。ページは更新されますが、データは存在します。理由は何ですか?
カスタマイズされたサービスコード:
リーリーコントローラー内のコード:
リーリー必要な Json データ:
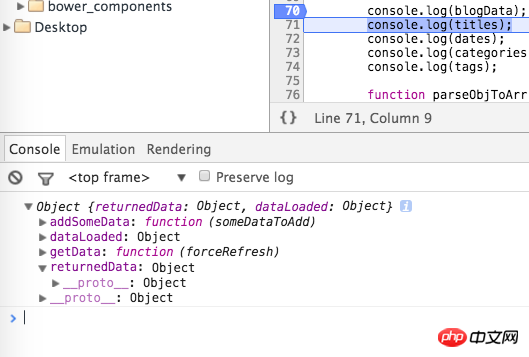
リーリーブレークポイントは console.log です

ページが更新されると、
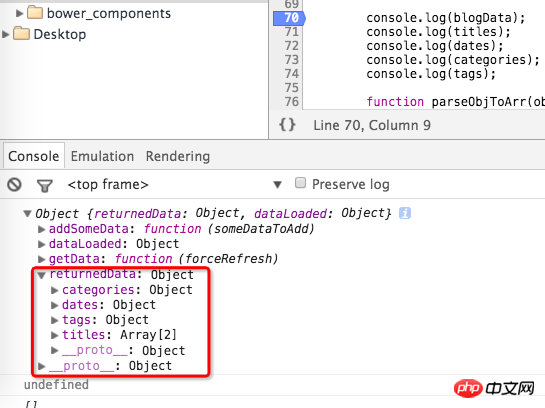
になります。
コントローラーからデータを取得できないのはなぜですか?非同期のせいでしょうか?
非同期呼び出しの問題
service.getData()を実行した後
service.returnedDataの値がまだ空です~~~
また、service.getData() がサービス内で呼び出されるのはなぜですか?
他のモジュールがデータを必要としないときにデータをロードすることに何の意味があるのでしょうか?
1. サービスコードに記述したサービス名は requestData ですが、コントローラーに記述した名前は blogData です。これが理由かどうかはわかりません。
2. カスタム サービスで $http を使用する場合は、$http とその部分を分離し、コントローラー コード内で順番に呼び出す必要があります。
つまり、コントローラーは少なくとも次のように記述する必要があります:
requestData.getData().then(callback function)
コールバック関数部分をカスタムサービスにカプセル化することをお勧めします