長い間間違いを探しましたが、問題が見つかりませんでした。もう一度公式ドキュメントを読みましたが、それでも見つかりませんでした。同じような問題を抱えている他の道士仲間に出会ったことがありますか?
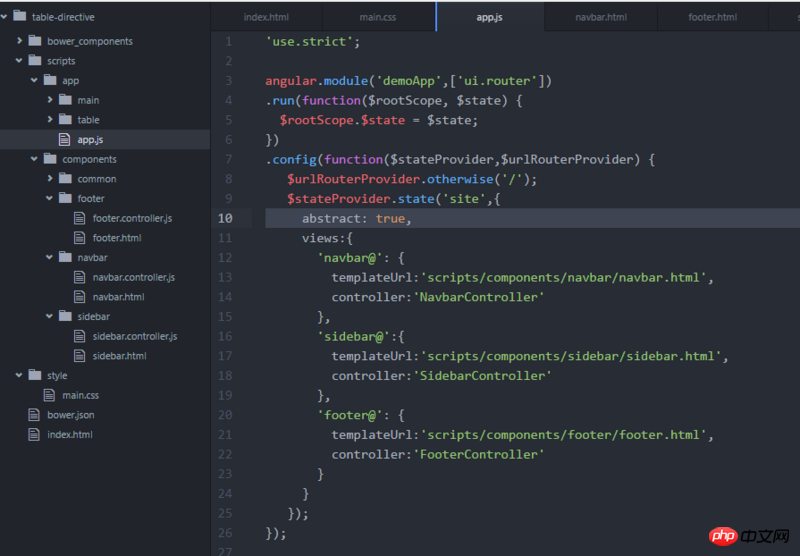
コードアドレス https://github.com/fantaishao/angular-directive/blob/master/table-directive/scripts/app/app.js
ページは常に空白です

コンソールはエラーを報告しませんでした

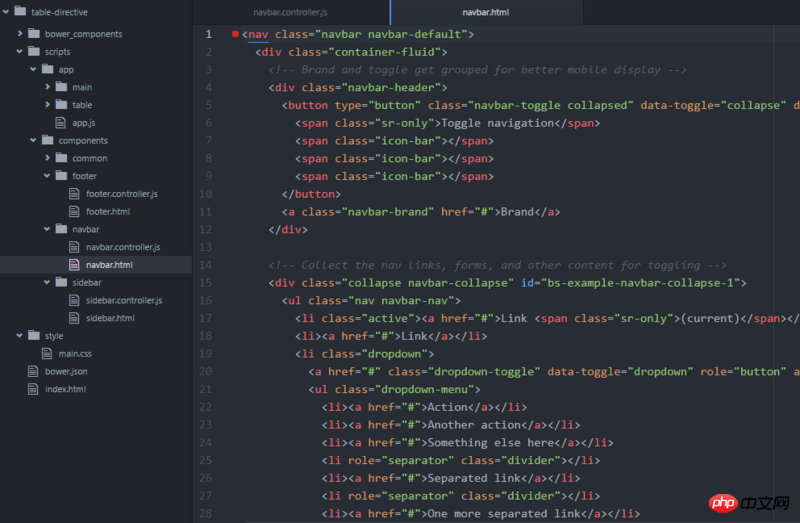
これは私のドキュメントのディレクトリ構造です

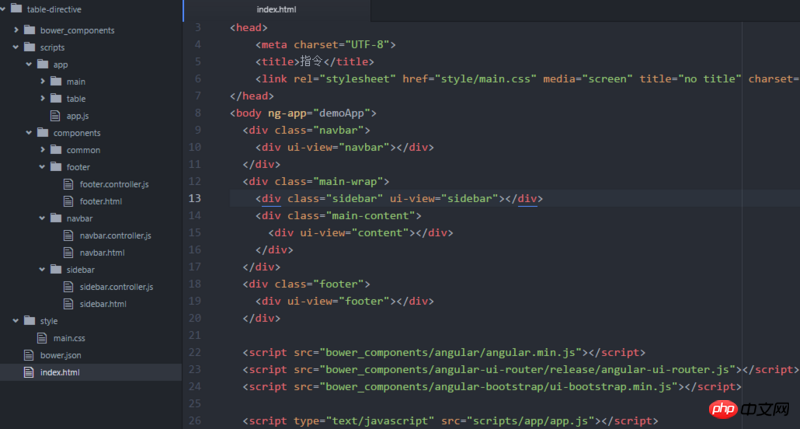
インデックスページのコンテンツ

テンプレートのコンテンツの 1 つ [上部のナビゲーション ナビゲーションバー、他のテンプレートも同様です]


abstract属性は、ルートの定義をネストするときに使用される抽象ルートの定義に使用されます。さらに、abstract属性を定義した後は、必ず が存在します。 template またはtemplateUrl属性を使用して、サブビューを親ビューにホームします。abstract属性是用来定义抽象路由的,即路由的嵌套定义的时候会使用到,并且,定义了abstract属性之后,肯定会有一个template或者templateUrl属性来将子视图家在到父视图中。你这里不涉及嵌套路由,你只是想同时把三个模版分别加载到页面的对应位置。那么,就不需要用到
abstract:true这一行代码。这一行肯定需要去掉。然后。一个
<p ui-view></p>只能加载一个视图,你如果要同时加载三个模版到index.html中的话,那么,你就需要在index.html中定义三个不同名称的ui-view,然后,在你的app.js里,把这三个不同名字的ui-view添加进对应的要加载的模版的代码中。比如:
在你的
index.html里,就这样写然后,在你的
ここではネストされたルーティングは必要ありません。3 つのテンプレートをページ上の対応する場所に同時にロードするだけです。その場合、コードのapp.jsabstract:true行を使用する必要はありません。このラインは絶対に廃止する必要があります。 🎜 🎜それでは。<p ui-view></p>は 1 つのビューのみをindex.htmlにロードする場合、次のようにします。 ,index.htmlで異なる名前の 3 つのui-viewを定義し、app.jsにこれら 3 つを配置する必要があります。読み込まれる対応するテンプレートのコードに、別の名前のui-viewが追加されます。 🎜 🎜例: 🎜 🎜index.htmlに次のように記述します🎜 リーリー 🎜次に、app.jsで次のように記述します: 🎜 リーリーあなたのコードを試してみましたが、問題はありません。 http://127.0.0.1:8888/#/site にアクセスするだけで動作します (自分で試す場合は、ポートとマシンを自分のものに変更するだけです)。
スクリーンショットを撮る

現在のURLが一致しない場合は、これを使用して、表示したいページにジャンプできますリーリー
HTML の ui-view はどこにありますか?