angular を使用してコマンドをカプセル化し、そこに d3.js 描画関数を書き込みたいと考えています。
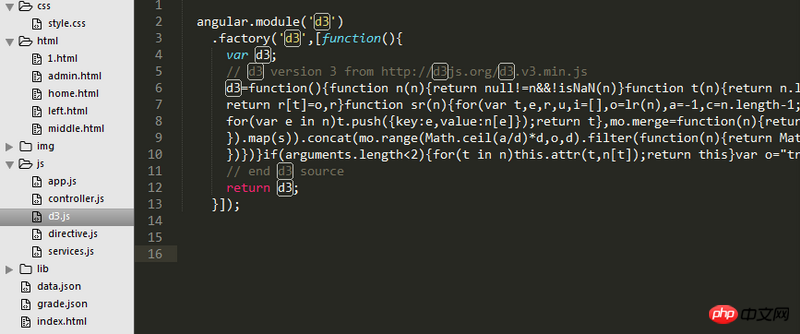
まず、インターネット上の例に従って、d3.js をファクトリーでラップし、js ファイルの名前を d3.js

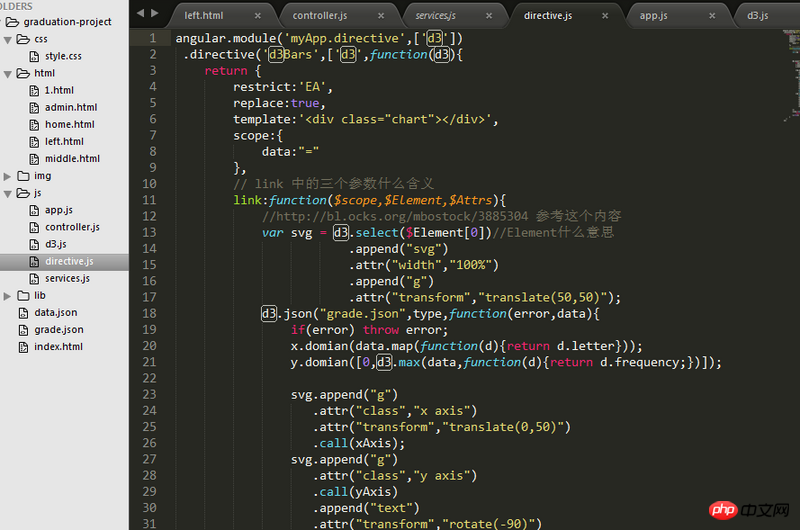
次に、d3.js 描画ヒストグラムを directive.js ファイルにパッケージ化しました。

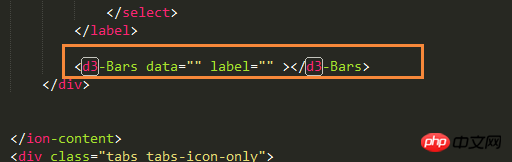
は、ページ内でディレクティブ 
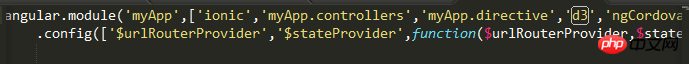
最後に、以下に示すように、依存関係が app.js に挿入されます。

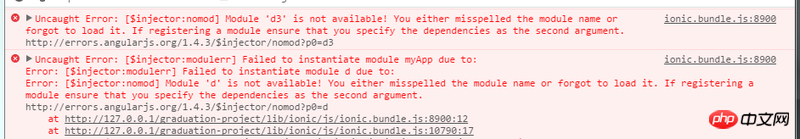
いくつかのエラーは次のように報告されます:

この問題の解決方法を教えてください。何が間違っていたのでしょうか?私はAngularの初心者なので、さまざまな面でアドバイスをお願いします。 。
コードの構成を見るとモジュール管理が使われていないように見えるので、最初にd3を導入して直接使用してください。d3を1つのレイヤーでカバーする必要はなく、将来的には不便です。アップグレード
リーリー直接使用
リーリー可能であれば、描画ロジックをビジネスから分離し、
などの別のモジュールを抽出することをお勧めします。 リーリー将来素晴らしいフォトギャラリーを投稿してくれるかもしれません
既存のホイールを使用したい場合は、angular-nvd3 を検討することをお勧めします。例もあります
自分で試してみたい場合は、「AngularJS と D3.js を使用したチャート ディレクティブの作成」を参照することをお勧めします (壁を回避する必要がある場合があります...)