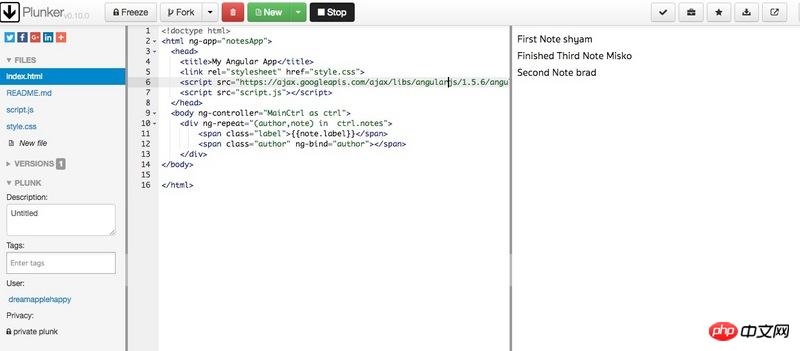
コードは図の通りです。 ng-repeat をオブジェクトに適用すると、HTML レンダリングの結果、大文字で始まる Misko が 1 位になると書かれています。この本で言及されているコード結果は、Misko、brad、shyma です。しかし、私が入力したコードの結果は、書いた順に shima、Misko、brad となりました。コードを間違って入力したのか、それとも本に間違いがあるのか教えてください。私がリンクした Angular は v1.5.0 ですが、本には 1.2.19
を使用していると記載されています。 リーリー
バージョン
1.4.0以降は、これらの属性 (shyma、Misko、brad) がオブジェクト (メモ) 内にある順序に従って循環されます。1.4.0以上是按照这些属性(shyma、Misko、brad)在对象(notes)中的先后顺序循环出来的。补充:不同的版本显示的结果是不一样的
1.版本

1.5.6中显示的结果如下图:是按照shyma、Misko、brad的顺序来显示的。
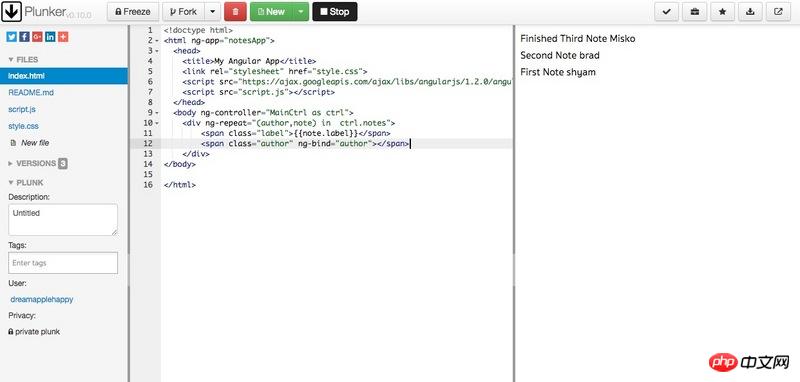
2.版本
🎜1.2.0補足: バージョンが異なると表示される結果も異なります
1. バージョン
1.5.6で表示される結果は次のとおりです:1.2.0で表示される結果は次のとおりです。 🎜🎜🎜🎜🎜 は、Misko、brad、shyma の順に表示されます。 🎜