1. ホームページの構造:
<ion-side-menus>
<!-- 中間コンテンツ-->
<ion-side-menu-content ng-controller="ContentController">
< ;/ion-side-menu-content>
<!-- 右メニュー -->
<ion-side-menu side="right">
<ion-item menu-close href="#/app/ fall "> リストページ</ion-item>
</ion-side-menu>
</ion-side-menu>
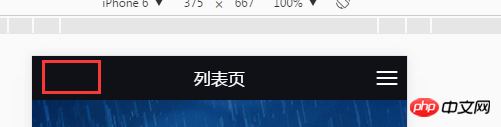
2. クリックしてリストページに入ります、
戻るボタンがありません
こんな感じで、ion-side-menuの下のタグで入ったページには戻るボタンがありません。自分で追加することもできますが、この設定が正しいと思います。とにかく、右上隅をクリックしてサイドバーを開くことができます
。