
WeChat アプレットのカルーセル画像を適応的な高さに設定する方法
今回は、WeChat アプレットのカルーセル画像を適応的な高さに設定する方法を説明します。WeChat アプレットのカルーセル画像を適応的な高さに設定する場合の注意点は何ですか。実際のケースを見てみましょう。
Jun 05, 2018 pm 03:48 PM
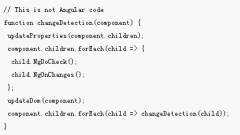
WeChat ミニ プログラムのセキュリティ問題に対処する方法
今回は、WeChat ミニ プログラムでのセキュリティ問題への対処方法と、WeChat ミニ プログラムでのセキュリティ問題への注意点について説明します。以下は実際のケースですので、見てみましょう。
Jun 05, 2018 pm 02:05 PM
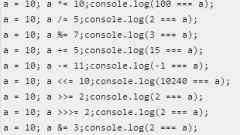
WeChat ミニ プログラムで一般的に使用される演算子は何ですか?
今回は、WeChat ミニ プログラムでよく使用される演算子と、WeChat ミニ プログラム演算子の使用上の注意点について説明します。実際の事例を見てみましょう。
Jun 05, 2018 pm 02:05 PM
WeChat ミニプログラムはどのように配置されるべきですか?
今回はWeChatミニプログラムをどのようにレイアウトすればよいのか、またWeChatミニプログラムのレイアウト上の注意点について実際の事例を見てみましょう。
Jun 05, 2018 pm 02:03 PM
初心者は最初の WeChat ミニ プログラムをどのように開発すればよいでしょうか?
今回は、初心者が初めての WeChat ミニ プログラムを開発する方法を説明します。初心者が初めて WeChat ミニ プログラムを開発するときに注意すべき点は何ですか? ここで実際のケースを見てみましょう。
Jun 05, 2018 pm 01:58 PM
WeChat アプレット開発におけるグローバル変数キャッシュの問題解決
今回は、WeChat アプレットの開発におけるグローバル変数キャッシュ問題の対処方法について説明します。以下は実際的なケースです。見て。
Jun 05, 2018 pm 01:48 PM
WeChat アプレット開発で Map オブジェクトを使用する方法
今回は、WeChat ミニ プログラムの開発で Map オブジェクトを使用する方法と、WeChat ミニ プログラムの開発で Map オブジェクトを使用する際の注意点について説明します。以下は実際のケースです。
Jun 05, 2018 pm 01:36 PM
WeChat ミニプログラム開発で電子商取引ショッピング カート ロジックを実装する方法
今回は、WeChat ミニ プログラム開発で e コマース ショッピング カート ロジックを実装する方法を説明します。WeChat ミニ プログラム開発で e コマース ショッピング カート ロジックを実装する際の注意点は次のとおりです。一見。
Jun 05, 2018 am 11:51 AM
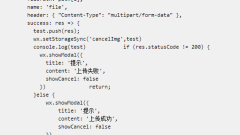
WeChat アプレット開発で画像をアップロードする方法
今回は、WeChat ミニ プログラムの開発における画像のアップロード方法について説明します。 WeChat ミニ プログラムの開発において画像をアップロードする際の注意点は次のとおりです。
Jun 05, 2018 am 11:46 AM
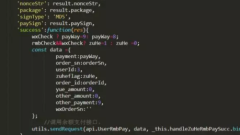
WeChatミニプログラム開発でWeChat決済を実装する方法
今回は、WeChat アプレットの開発で WeChat 決済を実装する方法について説明します。WeChat アプレットの開発で WeChat 決済を実装する際の注意点は何ですか? 以下は実際のケースです。
Jun 05, 2018 am 11:44 AM
WeChatアプレット開発でAndroid環境に横スクロールを実装する方法
今回はWeChatミニプログラム開発においてAndroid環境で横スクロールを実装する方法を紹介します。 WeChatミニプログラム開発においてAndroid環境で横スクロールを実装する場合の注意点は何ですか?見てみましょう。
Jun 05, 2018 am 11:43 AM
WeChat アプレット開発でアドレス ページの 3 レベルのリンクを実装する方法
今回はWeChatアプレットの開発においてアドレスページの3次連携を実現する方法を紹介します。 WeChatアプレットの開発においてアドレスページの3次連携を実現するための注意点は何ですか?実際のケースですので見てみましょう。
Jun 05, 2018 am 11:40 AM
WeChat アプレット開発における Android リクエストの失敗を処理する方法
今回は、WeChat ミニ プログラムの開発で失敗した Android リクエストを処理する方法について説明します。以下は実際のケースです。
Jun 05, 2018 am 11:36 AM
WeChat アプレット開発でデータ インタラクションを実装する方法
今回は、WeChat ミニ プログラムの開発でデータ インタラクションを実装する方法について説明します。 WeChat ミニ プログラムの開発でデータ インタラクションを実現するための注意点は何ですか。実際の事例を見てみましょう。
Jun 05, 2018 am 11:34 AM
ホットツール Tags

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

vc9-vc14 (32+64 ビット) ランタイム ライブラリ コレクション (以下のリンク)
phpStudy のインストールに必要なランタイム ライブラリのコレクションをダウンロードします。

VC9 32ビット
VC9 32 ビット phpstudy 統合インストール環境ランタイム ライブラリ

PHP プログラマー ツールボックスのフルバージョン
プログラマ ツールボックス v1.0 PHP 統合環境

VC11 32ビット
VC11 32ビットphpstudy統合インストール環境ランタイムライブラリ

SublimeText3 中国語版
中国語版、とても使いやすい

ホットトピック
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24



