WeChat アプレット開発ドキュメント
/ 微信小程序API 绘图createLinearGradient(创建线性渐变)
微信小程序API 绘图createLinearGradient(创建线性渐变)
createLinearGradient
定义
创建一个线性的渐变颜色。
Tip: 需要使用 addColorStop() 来指定渐变点,至少要两个。
参数
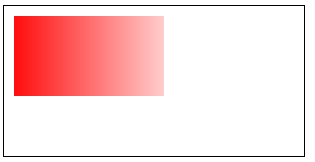
例子
const ctx = wx.createCanvasContext('myCanvas')// Create linear gradientconst grd = ctx.createLinearGradient(0, 0, 200, 0)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()