
最新のダウンロード
ファンタジー水族館
ドールズフロントライン
星の翼
小さな花の妖精フェアリーパラダイス
レストランキュートストーリー
山河旅行探訪
「愛とプロデューサー」
最強の頭脳 3
オッドダスト:ダミラ
若き西遊記2
24時間リーダーボードの閲覧
- 1 Hugo ブログに画像を挿入すると 404 エラーが発生するのはなぜですか?
- 2 dsetup16.dll - dsetup16.dll とは?
- 3 dtrsve.dll - dtrsve.dll とは何ですか?
- 4 dxcodex.ocx - dxcodex.ocx とは何ですか?
- 5 共有オブジェクトを変更するとき、std::shared_ptr はスレッドセーフですか?
- 6 dsbho_02.dll - dsbho_02.dll とは?
- 7 Java アプリの起動時間とメモリ使用量を最大で削減する戦略
- 8 MySQL イベントの作成が「SQL 構文にエラーがあります」というメッセージで失敗するのはなぜですか?
- 9 私の Sass ファイルが「無効な CSS: 予期された式」エラーをスローするのはなぜですか?
- 10 期待どおりに縮小しないのはなぜですか?削除できない min-width: min-content の問題があるようです。
- 11 dwin0008.dll - dwin0008.dll とは?
- 12 Javaの静的ネストクラスと非静的ネストクラスの主な違いは何ですか?
- 13 X Empire の価格が新しい ATH に急騰: 知っておくべきことは次のとおりです
- 14 dwpp.dll - dwpp.dll とは?
- 15 Go インターフェイス メソッドの戻り値の型によってコンパイル エラーが発生するのはなぜですか?
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1717 2024-04-24
-
- Go言語実践GraphQL
- 2000 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 3418 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2949 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2616 2024-03-29
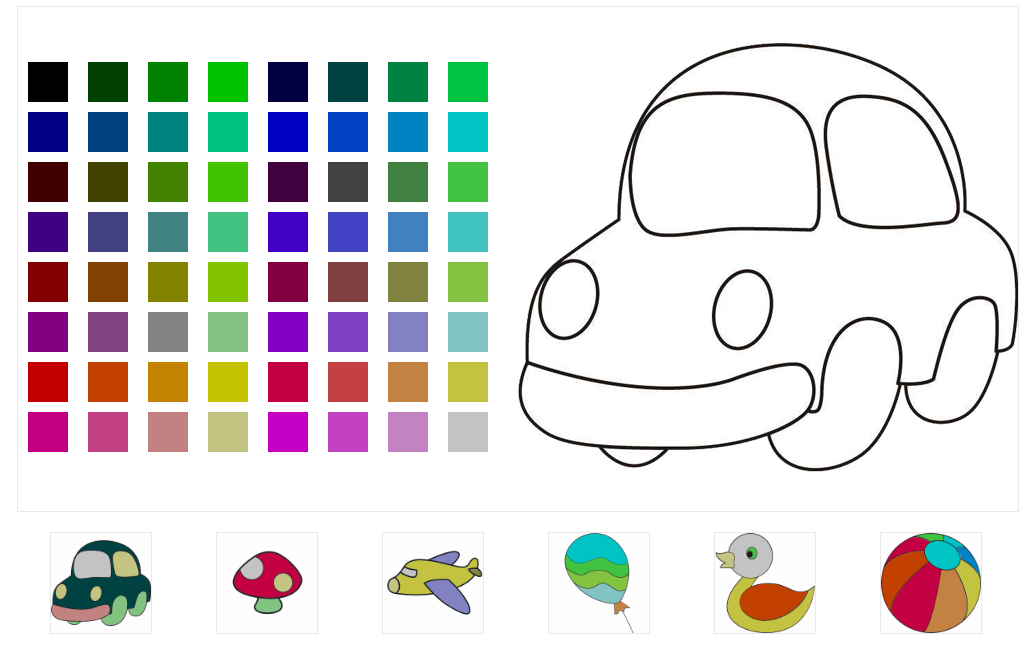
html5キャンバスぬりえゲームコードは、カラーブロックを選択することでモデルを色で塗りつぶすことができる、子供向けの教育用ぬりえゲームです。複数のモデル選択のカラーリング効果をサポートします。
関数 extend(O1,O2){
for(O2 の変数 i){
O1[i]=O2[i];
}
}
関数 each(arr,f){
for(var i = 0;i
}
}
関数 dataInfo(Obj,x,y){
var c=document.createElement("キャンバス");
var txt= c.getContext("2d");
c.width=Obj.img.width;
c.height=Obj.img.height;
txt.drawImage(Obj.img,0,0);
var data=txt.getImageData(x-1,y-1,3,3);
var num=0;
for(var q=0;q
}
num=num/9;
parseInt(num);
を返す
}
var HGAME=新しいオブジェクト();
HGAME.event=new Object();//イベントオブジェクト
HGAME.event.clickBuffer=new Array();//イベントが追加されるノードをキャッシュしますクリックバッファ
HGAME.animate=function(Obj){
vardefaultObj={
時間:30,//アニメーション間隔
頻度:-1,//アニメーションの数 -1 は無制限を意味します
Action:function(){},//アニメーションの各フレームのアクション
lastAction:function(){}//最後のアニメーションの実行が完了し、関数をトリガーします
};
extend(defaultObj,Obj);
var oldTime=new Date();
var newTime=null;
This.time=defaultObj.time;
This.frequency=defaultObj.frequency;
This.action=defaultObj.action;
This.lastAction=defaultObj.lastAction;
This.stop=function(){
cancelAnimationFrame(this.INT_BUFFER);
};










![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















