
詳細>
最新のダウンロード
ファンタジー水族館
『ファンタジーアクアリウム』は、神秘的な海中世界を冒険するファンタジーアドベンチャーゲームです。この想像力豊かな水族館で、プレイヤーは水族館の管理者および専門家の役割を果たします。
0
2024-05-08
ドールズフロントライン
『ドールズフロントライン』はSUNBORN Gamesが開発した戦略ロールプレイングゲームです。この未来の世界では、人間とロボット少女が戦います。あなたは指揮官として、ユニークなロボット少女軍団を率いて、スリリングな戦いを繰り広げます。ゲームの特徴: ロボット少女の巨大なキャンプ: さまざまなスタイルや能力を持つロボット少女を集めて訓練し、自分だけの最強のチームを構築します。綿密なプロット設定: ロボット少女たちとコミュニケーションを取り、物語の背景をより深く理解し、戦闘中に彼女たちをサポートし、励まします。精緻な戦闘グラフィック:華麗な戦闘シーンを楽しめる
832
2024-05-06
星の翼
「Star Wings」は、メカガール要素と古典的な GVG 格闘ゲームプレイを完璧に組み合わせた 3D 対戦ゲームです。ゲームでは、プレイヤーは強力な戦闘力を持つメカ少女を操作し、エキサイティングな戦場で1対1、2対2の熾烈な戦いを繰り広げ、他にはない競技の魅力を感じていきます。高精度3Dモデリング技術を採用し、美麗なグラフィックを表現しています。それぞれのメカが個性的で、テクノロジーが詰まったメカ構造や少女の優美な姿が繊細に描かれており、まるで手のひらの上で活躍する超大作アニメのようです。美少女パイロットたちはそれぞれに魅力があり、その個性が声や行動で表れます。
521
2024-05-06
小さな花の妖精フェアリーパラダイス
「小さな花の妖精 妖精の楽園」は、子供のような楽しさと魔法に満ちたカジュアル ゲームで、大多数のプレイヤーに素晴らしいゲーム体験をもたらします。ゲームでは、あなたは小さな花の妖精の役割を果たし、他のプレイヤーと一緒にエルフの楽園に入り、驚きに満ちた冒険に乗り出します。ゲームの特徴: 新しい魔法の冒険: より精緻なグラフィックで新しいエルフ パラダイスの冒険をお楽しみください。絶妙なゲームグラフィックス: このゲームは最新の 3D テクノロジーを使用して美しいゲームグラフィックスを作成し、プレイヤーにまったく新しい視覚的な衝撃を与えます。さまざまなアクティビティ: ゲームでは、プレーヤーはさまざまなアクティビティに参加し、多数のゲーム報酬を獲得できます。リッチ
703
2024-05-06
レストランキュートストーリー
「レストランキュートストーリー」は、かわいいレストラン経営シミュレーションゲームです。このゲームでは、あなたはレストランの若いオーナーとなって、かわいいお客さんたちを迎え入れて、ユニークで賑やかなレストランを作り上げていきます。ゲームの特徴: かわいい動物の顧客: ゲームにはさまざまなかわいい動物のキャラクターがいて、それぞれの好みやニーズに合わせて最適な料理を提供する必要があります。レストランをカスタマイズする: 装飾から家具に至るまで、自分の好みと創造性に従ってユニークなレストランを作成し、より多くの顧客を引きつけることができます。多彩なメニュー:ゲーム内
574
2024-05-05
山河旅行探訪
「山河旅探偵」ゲーム紹介 「山河旅探偵」は、中国風の推理・調査ゲームで、魅力的なストーリー展開が特徴です。このゲームは、伝統的な中国文化要素と古典的な推理や調査のゲームプレイを巧みに組み合わせており、プレイヤーに謎と驚きに満ちたゲーム世界を提供します。ゲームでは、プレイヤーは才能のある若い探偵の役割を果たし、山や川を旅してさまざまな複雑で混乱する事件を調査します。それぞれの事件は慎重に設計されており、サスペンスと挑戦に満ちています。プレイヤーは知恵と観察を駆使して手がかりを集め、真実を推理する必要があります。このゲームは、美しい中国のスタイルを採用し、古代中国の要素を組み合わせたユニークなグラフィック スタイルを持っています。
946
2024-05-05
「愛とプロデューサー」
「恋とプロデューサー」はエレックスが開発した女性向け恋愛育成型ゲームです。このゲームでは、あなたはプロデューサーとなり、4 人の個性的な男性主人公とともにロマンチックな旅に乗り出します。ゲームの特徴: 実在の人物による吹き替えで、最も現実的なプロット体験を復元します。豊かなゲームプロットと感情の起伏に富んだストーリーがあなたをゲームに没入させます。 AR ゲームの動作を完全に復元し、ゲームをより快適に楽しむことができます。ユニークなゲームプレイにより、主人公をより深く理解し、異なる種類の愛を体験できます。タスクやアクティビティを通じて小道具を獲得し、それらを使用してヒーローの属性を向上させます。
519
2024-05-04
最強の頭脳 3
「The Biggest Brain 3」は、あなたの脳の限界に挑戦し、知恵とスキルを披露する、エキサイティングで興味深い知的競争ゲームです。このゲームでは、プレイヤーは解読、推論、記憶、その他のトピックを含むさまざまな精神的な課題に直面するため、頭脳は総合的に鍛えられます。ゲームの特徴: 解読、推理、記憶などの分野をカバーする多様なチャレンジテーマで、飽きることなく楽しめます。豊富なレベルデザイン、徐々に難易度が上がり、IQの限界に挑戦します。シングルプレイヤー チャレンジやマルチプレイヤー バトルなど、さまざまなゲーム モードが利用可能で、友達と IQ を競うことができます。絶妙な映像デザインと音響効果が生み出す、
869
2024-05-04
オッドダスト:ダミラ
『アース:ダミラ』ゲーム紹介 『アース:ダミラ』は、魅力的なフル3DエイリアンライトSFオタクタワーディフェンスゲームです。このゲームでは、プレイヤーはアトゥム号の船長となり、人類の希望を継承するという重要な使命を担い、生命力と生命力に満ちた「生まれたばかりの」少女たちを率いて、謎の惑星ダミラに足を踏み入れて探索します。この緑の異星のすべて。ユニークな SF 設定と絶妙な 3D グラフィックスを備えたこのゲームは、プレイヤーに未知と挑戦に満ちた異質な世界を提示します。この神秘的な土地で、プレイヤーは少女たちを率いて、エイリアンの星からの脅威に対抗するための強力な防御を構築する必要があります。
254
2024-05-03
若き西遊記2
『西遊記 2』 ゲーム紹介 『西遊記 2』の世界に足を踏み入れると、オリエンタルな魅力に満ちた壮大で幻想的なインダストリアル パンク アドベンチャーが始まります。ジュブナイル カード シリーズの最新傑作として、このゲームはパンク スタイルと国家トレンドの要素を完璧に融合させ、プレイヤーにこれまでにない西遊記の世界を提供します。まず、ゲームのスタイルが独特です。デザイナーは、伝統的な中国絵画や版画の技術と現代のパンク要素を巧みに組み合わせ、すべてのキャラクターとすべてのシーンを強い東洋の魅力と前衛的なパンクの雰囲気に満ちたものにしました。プレイヤーは、古典と現代、東洋と西洋が融合した世界にいるようです。
951
2024-05-03
24時間リーダーボードの閲覧
- 1 サイズ変更可能なテキスト要素に省略記号の切り詰めを実装するにはどうすればよいですか?
- 2 dismsg.dll - dismsg.dll とは?
- 3 ダイヤルアップマネージャ.dll - ダイヤルアップマネージャ.dll とは何ですか?
- 4 diagrpt.dll - diagrpt.dll とは?
- 5 イーズインアウトを使用した CSS トランジションは、ホバー時にはスムーズに動作するのに、マウスアウト時には突然動作するのはなぜですか?
- 6 dicrhash.dll - dicrhash.dll とは?
- 7 Spring で自己インスタンス化されたオブジェクトに依存関係を注入するにはどうすればよいですか?
- 8 整数の加算と連結時に PHP が「2」をエコーするのはなぜですか?
- 9 Java アプリケーションが OS のタイムゾーンではなく GMT を使用しているのはなぜですか?それを修正するにはどうすればよいですか?
- 10 Java で HTTP URL に効果的に ping を送信する方法: 総合ガイド
- 11 `std::fstream` がファイルの作成に失敗するのはなぜですか?
- 12 「class」属性を使用して UI5 XML ビューの CSS クラスにバインドするにはどうすればよいですか?
- 13 ローカル変数を使用したパニックリカバリが Go の戻り値を変更しないのはなぜですか?
- 14 digiconf.dll - digiconf.dll とは?
- 15 既存の PHP クラスから UML 図を生成するにはどうすればよいですか?
詳細>
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1651 2024-04-24
-
- Go言語実践GraphQL
- 1925 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 3344 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2878 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2564 2024-03-29
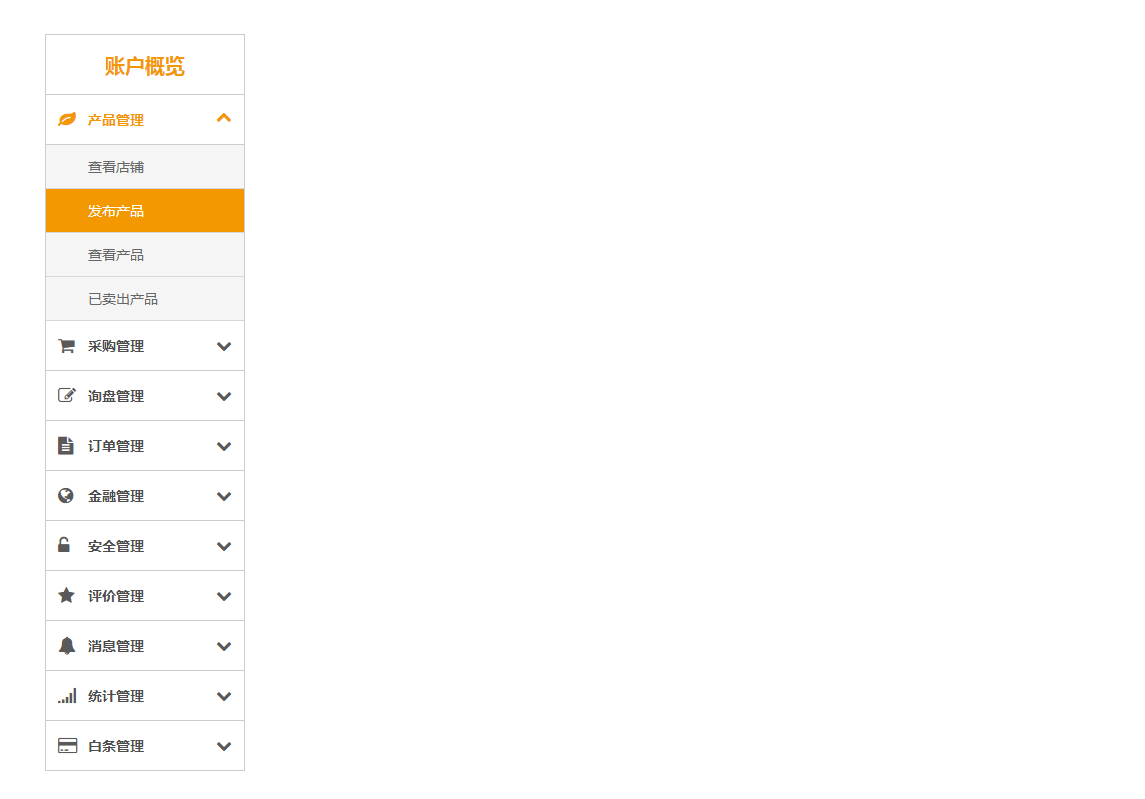
CSS3 左アコーディオン メニュー効果
<ul class="サブメニュー">
<li id="buyerxunpanlist"><a>問い合わせを受け取りました</a></li>
<li id="publishrequire"><a>私の質問</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>注文管理<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="サブメニュー">
<li id="myorder"><a>私の注文</a></li>
<li id="myrefund"><a>払い戻し申請</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>財務管理<i class="fa fa-chevron-down"></i> < ;/div>
<ul class="サブメニュー">
<li id="myloan"><a>私のローン</a></li>
<li id="financialmanage"><a>要件申請</a></li>
<li id="myapplication"><a>私のアプリケーション</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>セキュリティ管理<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="サブメニュー">
<li id="basecomInfo"><a>基本情報</a></li>
<li id="authenchange"><a>認証情報</a></li>
<li id="phoneAuth"><a>携帯電話認証</a></li>
<li id="bankCardAuth"><a>銀行カード認証</a></li>
<li id="emailAuth"><a>メール認証</a></li>
<li id="passwordmodify"><a>パスワードの変更</a></li>
<li id="paymentpsdmodify"><a>支払いパスワード</a></li>
<li id="住所"><a>配送先住所</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>レビュー管理<i class="fa fa-chevron-down"></i> < ;/div>;
<ul class="サブメニュー">
<li id="usercomments"><a>私のレビュー</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>メッセージ管理<i class="fa fa-chevron-down"></i> < ;/div>
<ul class="サブメニュー">
<li id="mymsg"><a>私のメッセージ</a></li>
</ul>
</li>
<!--空き状況に応じて -->
<li>
<div class="link"><i class="fa fa-signal"></i>統計管理<i class="fa fa-chevron-down"></i> < ;/div>
<ul class="サブメニュー">
<li id="censusmanager"><a>月間取引高</a></li>
<li id="statisticmanager"><a>月間注文量</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>白条管理<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="サブメニュー">
<li id="oweindex"><a>白条を開く</a></li>
<li id="myIous"><a>私の白条</a></li>
<li id="louorderlist"><a>注文リスト</a></li>
</ul>
</li>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
<!DOCTYPE html>
<html>
<頭>
<メタ文字セット="UTF-8">
<title>jQuery 左アコーディオン メニュー コード </title>
<!-- アイコノス -->
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</head>
<body style="パディング: 100px;">
<div class="account-l fl">
<a class="list-title">アカウント概要</a>
<ul id="アコーディオン" class="アコーディオン">
<li>
<div class="link"><i class="fa fa-leaf"></i>製品管理<i class="fa fa-chevron-down"></i> < ;/div>
<ul class="サブメニュー">
<li id="ショップ"><a>ショップを見る</a></li>
<li id="publicproducts"><a>製品を公開</a></li>
<li id="製品リスト"><a>製品を見る</a></li>
<li id="mysaled"><a>販売済み商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>購買管理<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="サブメニュー">
<li id="publishpurchase"><a>購入を公開</a></li>
<li id="postneeds"><a>購入を見る</a></li>
<li id="getneeds"><a>見積書を受け取りました</a></li>
<li id="mypricesheet"><a>私の見積</a></li>
<li id="concernshop"><a>フォロー中の店舗</a></li>
<li id="concerngood"><a>次の項目</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>問い合わせ管理<i class="fa fa-chevron-down"> < /i>
;<html>
<頭>
<メタ文字セット="UTF-8">
<title>jQuery 左アコーディオン メニュー コード </title>
<!-- アイコノス -->
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</head>
<body style="パディング: 100px;">
<div class="account-l fl">
<a class="list-title">アカウント概要</a>
<ul id="アコーディオン" class="アコーディオン">
<li>
<div class="link"><i class="fa fa-leaf"></i>製品管理<i class="fa fa-chevron-down"></i> < ;/div>
<ul class="サブメニュー">
<li id="ショップ"><a>ショップを見る</a></li>
<li id="publicproducts"><a>製品を公開</a></li>
<li id="製品リスト"><a>製品を見る</a></li>
<li id="mysaled"><a>販売済み商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>購買管理<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="サブメニュー">
<li id="publishpurchase"><a>購入を公開</a></li>
<li id="postneeds"><a>購入を見る</a></li>
<li id="getneeds"><a>見積書を受け取りました</a></li>
<li id="mypricesheet"><a>私の見積</a></li>
<li id="concernshop"><a>フォロー中の店舗</a></li>
<li id="concerngood"><a>次の項目</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>問い合わせ管理<i class="fa fa-chevron-down"> < /i>
<ul class="サブメニュー">
<li id="buyerxunpanlist"><a>問い合わせを受け取りました</a></li>
<li id="publishrequire"><a>私の質問</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>注文管理<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="サブメニュー">
<li id="myorder"><a>私の注文</a></li>
<li id="myrefund"><a>払い戻し申請</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>財務管理<i class="fa fa-chevron-down"></i> < ;/div>
<ul class="サブメニュー">
<li id="myloan"><a>私のローン</a></li>
<li id="financialmanage"><a>要件申請</a></li>
<li id="myapplication"><a>私のアプリケーション</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>セキュリティ管理<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="サブメニュー">
<li id="basecomInfo"><a>基本情報</a></li>
<li id="authenchange"><a>認証情報</a></li>
<li id="phoneAuth"><a>携帯電話認証</a></li>
<li id="bankCardAuth"><a>銀行カード認証</a></li>
<li id="emailAuth"><a>メール認証</a></li>
<li id="passwordmodify"><a>パスワードの変更</a></li>
<li id="paymentpsdmodify"><a>支払いパスワード</a></li>
<li id="住所"><a>配送先住所</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>レビュー管理<i class="fa fa-chevron-down"></i> < ;/div>;
<ul class="サブメニュー">
<li id="usercomments"><a>私のレビュー</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>メッセージ管理<i class="fa fa-chevron-down"></i> < ;/div>
<ul class="サブメニュー">
<li id="mymsg"><a>私のメッセージ</a></li>
</ul>
</li>
<!--空き状況に応じて -->
<li>
<div class="link"><i class="fa fa-signal"></i>統計管理<i class="fa fa-chevron-down"></i> < ;/div>
<ul class="サブメニュー">
<li id="censusmanager"><a>月間取引高</a></li>
<li id="statisticmanager"><a>月間注文量</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>白条管理<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="サブメニュー">
<li id="oweindex"><a>白条を開く</a></li>
<li id="myIous"><a>私の白条</a></li>
<li id="louorderlist"><a>注文リスト</a></li>
</ul>
</li>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
</html>
これは CSS3 左アコーディオン メニュー効果です。必要な友達は直接ダウンロードできます。その他の特殊効果コードは、PHP 中国語 Web サイトで見つけることができます。
このウェブサイトの声明

当サイトのすべてのリソースはネットユーザーが投稿したり、各ダウンロードステーションを転載したりしているので、ソフトウェアの完全性を自分でチェックしてください!当サイトのすべてのリソースは学習と参考のためだけに使用されます。ビジネス用途には使用しないでください。そうしないと、発生したすべての結果はあなた自身が負担します!権利侵害がある場合は、次の連絡先に連絡してください。admin@php.cn









![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















