
最新のダウンロード
ファンタジー水族館
ドールズフロントライン
星の翼
小さな花の妖精フェアリーパラダイス
レストランキュートストーリー
山河旅行探訪
「愛とプロデューサー」
最強の頭脳 3
オッドダスト:ダミラ
若き西遊記2
24時間リーダーボードの閲覧
- 1 サイズ変更可能なテキスト要素に省略記号の切り詰めを実装するにはどうすればよいですか?
- 2 dismsg.dll - dismsg.dll とは?
- 3 ダイヤルアップマネージャ.dll - ダイヤルアップマネージャ.dll とは何ですか?
- 4 diagrpt.dll - diagrpt.dll とは?
- 5 イーズインアウトを使用した CSS トランジションは、ホバー時にはスムーズに動作するのに、マウスアウト時には突然動作するのはなぜですか?
- 6 dicrhash.dll - dicrhash.dll とは?
- 7 Spring で自己インスタンス化されたオブジェクトに依存関係を注入するにはどうすればよいですか?
- 8 整数の加算と連結時に PHP が「2」をエコーするのはなぜですか?
- 9 Java アプリケーションが OS のタイムゾーンではなく GMT を使用しているのはなぜですか?それを修正するにはどうすればよいですか?
- 10 Java で HTTP URL に効果的に ping を送信する方法: 総合ガイド
- 11 `std::fstream` がファイルの作成に失敗するのはなぜですか?
- 12 「class」属性を使用して UI5 XML ビューの CSS クラスにバインドするにはどうすればよいですか?
- 13 ローカル変数を使用したパニックリカバリが Go の戻り値を変更しないのはなぜですか?
- 14 digiconf.dll - digiconf.dll とは?
- 15 既存の PHP クラスから UML 図を生成するにはどうすればよいですか?
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1648 2024-04-24
-
- Go言語実践GraphQL
- 1922 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 3342 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2875 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2562 2024-03-29
<!DOCTYPE html>
<html>
<頭>
<メタ文字セット="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0, user-scalable=no">
<title>vue购物车商品累積加结算代码 </title>
<!--css 引用-->
<link rel="stylesheet" href="js/layui/css/layui.css" />
<link rel="stylesheet" href="js/eleme-ui/index.css" />
<link rel="stylesheet" href="css/ShoppingCart.css" />
</head>
<本文>
<!-- 主な内容 -->
<div class="row " id="myVue" v-cloak>
<div class="col-lg-10col-lg-offset-1" >
<div class="layui-form">
<table class="ShopCartTable レイアウトテーブル">
<頭>
<tr>
<th class="selectLeft">
<テンプレート>
<el-checkbox @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</テンプレート>
<span class="selectLeftGoods">商品またはサービス名</span>
</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
</頭>
<本体>
<tr v-for="(tabledatas,index) in shopTableDatas">
<td class="selectLeft">
<テンプレート>
<el-checkbox @change="checkedRadioBtn(tabledatas)" v-model="tabledatas.checked"></el-checkbox>
</テンプレート>
<span class="goodName">
<img class="goodImg" :src="tabledatas.src" />
</span>
<span class="goodName 商品名">
<h2 class="goodname" v-text="tabledatas.name"></h2>
<p class="グッドゲイリー">
<span>供应商:</span>
<span v-text="tabledatas.supplier"></span>
</p>
<p class="グッドゲイリー">
<span>発行地:</span>
<span v-text="tabledatas.ConPlace"></span>
</p>
</span>
</td>
<td class="danPrice">{{tabledatas.price | MoneyFiler}}</td>
<td>
<i @click="goodNum(tabledatas,-1)" class="fa deleteBtn" aria-hidden="true">-</i>
<input v-model="tabledatas.num" type="text" class="form-control numInput" aria-label="...">
<i @click="goodNum(tabledatas,1)" class="fa addBtn" aria-hidden="true"> </i>
</td>
<td>
<p class="totalPrice">{{tabledatas.price*tabledatas.num | MoneyFiler}}</p>
</td>
<td class="功能">
<p class="deletegoods" @click="alertRadio(index)">删除</p>
<p @click="alertmovesSavegoods(index)">我の收藏</p>
<テンプレート v-if="tabledatas.saveandremove">
<p @click="tabledatas.saveandremove = false">追加收藏</p>
</テンプレート>
<テンプレート v-else>
<p :class="{'saveCheck':!tabledatas.saveandremove}" @click="tabledatas.saveandremove = true">取消收藏</p>
</テンプレート>
</td>
</tr>
</tbody>
</テーブル>
<div class="行テーブルフッター">
<テンプレート>
<el-checkbox style="padding-left:16px" @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</テンプレート>
<span class="removeMuch" @click="alertMuch">删除选中の商品またはサービス</span>
<span class="removeSaves" @click="alertMuchgoods">移へ我的收藏</span>
<span class="servicenum">已选择<span class="goodsNum">{{goodsNum}}</span>件商品<span class="goodsNum">{{serviceNum}}< ;/span>项服务</span>
<span class="totalclassPoin">总价:<span class="totalMoneyClass">{{totalMoney | MoneyFiler}}</span></span>
<span @click="saveData" class="SettlementBtn">去结算</span>
</div>
</div>
</div>
</div>
<!--js 引用 -->
<script type="text/javascript" src="js/vue/vue.min.js" ></script>
<script type="text/javascript" src="js/eleme-ui/index.js" ></script>
<script type="text/javascript" src="js/ShoppingCart.js" ></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
</html>
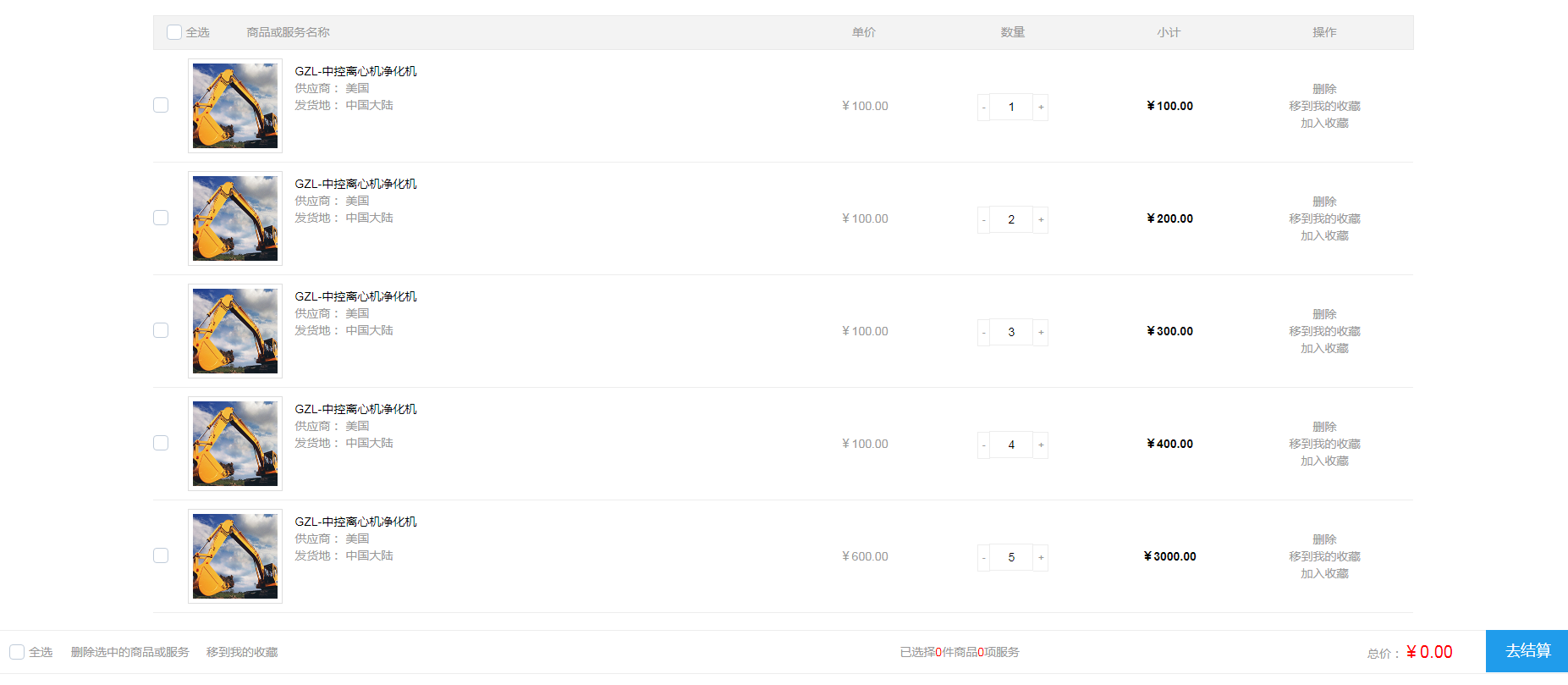
これは j ショッピング カート製品の累積決済効果です。必要な友人は直接ダウンロードして使用できます。その他の特殊効果コードは PHP 中国語 Web サイトで見つけることができます。










![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















