
最新のダウンロード
ファンタジー水族館
ドールズフロントライン
星の翼
小さな花の妖精フェアリーパラダイス
レストランキュートストーリー
山河旅行探訪
「愛とプロデューサー」
最強の頭脳 3
オッドダスト:ダミラ
若き西遊記2
24時間リーダーボードの閲覧
- 1 サイズ変更可能なテキスト要素に省略記号の切り詰めを実装するにはどうすればよいですか?
- 2 dismsg.dll - dismsg.dll とは?
- 3 ダイヤルアップマネージャ.dll - ダイヤルアップマネージャ.dll とは何ですか?
- 4 diagrpt.dll - diagrpt.dll とは?
- 5 イーズインアウトを使用した CSS トランジションは、ホバー時にはスムーズに動作するのに、マウスアウト時には突然動作するのはなぜですか?
- 6 dicrhash.dll - dicrhash.dll とは?
- 7 Spring で自己インスタンス化されたオブジェクトに依存関係を注入するにはどうすればよいですか?
- 8 整数の加算と連結時に PHP が「2」をエコーするのはなぜですか?
- 9 Java アプリケーションが OS のタイムゾーンではなく GMT を使用しているのはなぜですか?それを修正するにはどうすればよいですか?
- 10 Java で HTTP URL に効果的に ping を送信する方法: 総合ガイド
- 11 `std::fstream` がファイルの作成に失敗するのはなぜですか?
- 12 「class」属性を使用して UI5 XML ビューの CSS クラスにバインドするにはどうすればよいですか?
- 13 ローカル変数を使用したパニックリカバリが Go の戻り値を変更しないのはなぜですか?
- 14 digiconf.dll - digiconf.dll とは?
- 15 既存の PHP クラスから UML 図を生成するにはどうすればよいですか?
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1651 2024-04-24
-
- Go言語実践GraphQL
- 1925 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 3344 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2878 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2564 2024-03-29
<!DOCTYPE html>
<html>
<頭>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width、initial-scale=1.0、minimum-scale=0.5、maximum-scale=2.0、user-scalable=yes" />;
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="フォーマット検出" content="telephone=no" />
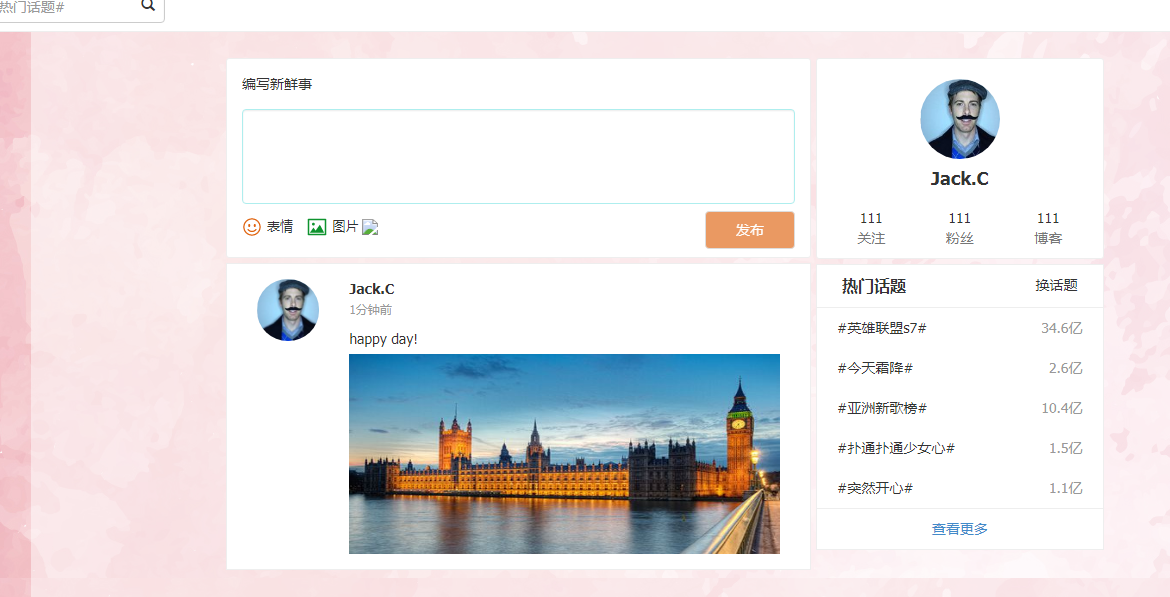
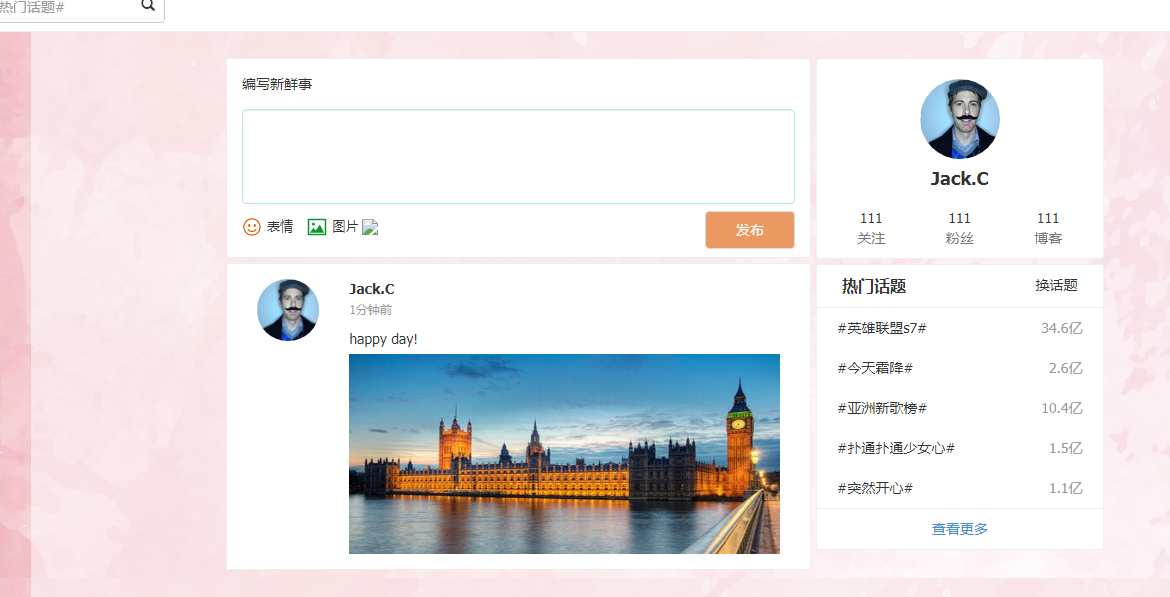
<title>jQuery新浪微博配信页面代码 </title>
<リンク rel="スタイルシート" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<本文>
<nav class="navbar navbar-fixed-top" role="navigation" style="background: #e0620d ;padding-top: 3px;height:50px;">
<div class="container-fluid" style="background: #fff;">
<div class="navbar-header ">
<span class="navbar-brand " href="#">WEIBO</span>
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#my-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</ボタン>
</div>
<form class="navbar-form navbar-left" role="search">
<div class="フォームグループ">
<input type="text" class="form-control" placeholder="#热门话题#">
<i class="glyphicon glyphicon-search btn_search" ></i>
<!-- <button type="submit" class="btn btn-default">提交</button> -->
</div>
</form>
<div class="collapse navbar-collapse" id="my-navbar-collapse">
<ul class="ナビゲーション ナビゲーションバー-ナビゲーション ナビゲーションバー-右" >
<li ><a href="#"><i class="glyphicon glyphicon-user"></i> Jack.C</a></li>
<li class="ドロップダウン">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
設定 <b class="caret"></b>
</a>
<ul class="ドロップダウンメニュー">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</li>
</ul>
</div>
</div>
<hr style="マージン: 0;パディング: 0;カラー:#222;幅: 100%">
</nav>
<div class="コンテナcontainer_bg" >
<div class="行">
<div class="col-sm-2"></div>
<div class="col-sm-6col-xs-12 my_edit" >
<div class="row" id="edit_form" >
<span class="pull-left" style="margin:15px;">编写新鲜事</span>
<span class="tips pull-right" style="margin:15px;"></span>
<form role="form" style="margin-top: 50px;">
<div class="フォームグループ">
<div class="col-sm-12">
<div contentEditable="true" id="content" class="form-control " ></div>
</div>
<div class="col-sm-12" style="margin-top: 12px;">
<span class="emoji" > 表情</span>
<span class="pic" >画像 </span>
<スパン>
<input type="file" name="" class="select_Img" style="display: none" >
<img class="プレビュー" src="">
</span>
<div class="myEmoji" >
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#set" data-toggle="tab">
预设
</a>
</li>
<li><a href="#hot" data-toggle="tab">热门</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="タブペインのフェードインがアクティブ" id="set">
<div class="emoji_1"></div>
</div>
<div class="タブペインフェード" id="ホット">
<div class="emoji_2"></div>
</div>
</div>
</div>
<!-- <スパン> <input type="file" id="selectImg" value=""></input> </span> -->
<button type="button" id="send" class="btn btn-default 右プル無効">発行</button>
</div>
</div>
</フォーム>
</div>
<div class="行項目_msg" >
<div class="col-sm-12col-xs-12 メッセージ" >
<img src="img/icon.png" class="col-sm-2col-xs-2" style="border-radius: 50%">
<div class="col-sm-10col-xs-10">
<span style="font-weight:bolold;">Jack.C</span>
<br>
<small class="date" style="color:#999">1 分前</small>
<div class="msg_content">良い一日を!
<img class="mypic" src="img/bg_1.jpg" >
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-3col-xs-12part_right" >
<div class="行テキストセンター通知">
<img src="img/icon.png" >
<h4 style="font-weight:bolold;">Jack.C</h4>
<div class="col-sm-12 my_inform" >
<div class="col-sm-4col-xs-4">
<div class="sort">关注</div>
</div>
<div class="col-sm-4col-xs-4">
<div>111</div>
<div class="sort">粉丝</div>
</div>
<div class="col-sm-4col-xs-4">
<div>111</div>
<div class="sort">博客</div>
</div>
</div>
</div>
<div class="行パーツ_ホット" >
<div class="col-sm-12">
<span class="pull-left" style="padding:10px;font-size:16px;font-weight:bold;">热门话题</span>
<span class="pull-right" style="padding: 10px;">换话题</span>
</div>
<hr style="マージン: 0;パディング: 0;幅: 100%">
<div class="col-sm-12 item_hot" >
<span class="pull-left">#英雄联盟s7#</span>
<span class="pull-right item_num">34.6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#今天霜降#</span>
<span class="pull-right item_num">2.6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#亚洲新歌唱#</span>
<span class="pull-right item_num">10.4亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#扑通扑通少女心#</span>
<span class="pull-right item_num">1.5亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#突然开心#</span>
<span class="pull-right item_num">1.1亿</span>
</div>
<hr style="マージン: 0;パディング: 0;幅: 100%">
<div class="col-sm-12 text-center" style="padding: 10px"><a href="#">その他</a></div>
</div>
</div>
</div>
</div>
<スクリプト src="js/jquery-3.1.0.js"></script>
<スクリプト src="js/bootstrap.min.js"></script>
<スクリプトタイプ="text/javascript">
$(関数(){
$("#content").keyup(function(){
//入力文字列の長さを決定します
var content_len = $("#content").text().replace(/\s/g,"").length;
$(".tips").text("すでに入力されています" content_len "単語");
if(content_len==0){
// アラート(コンテンツ);
$(".tips").text("");
$("#send").addClass("無効");
false を返します;
}それ以外{### $("#send").removeClass("無効");
}
});
$(".pic").click(function(){
$(".select_Img").click();
})
// 関数confirm(){
// var r= new FileReader();
// f=$(".select_Img").files[0];
// r.readAsDataURL(f);
// r.onload=function(e) {
// $(".preview").src=this.result;
// };
// }
//ボタンをクリックしてコンテンツを送信します
$("#send").click(function(){
// var myDate = new Date();
// var min = myDate.getMinutes();
// var time = min-(min-1);
// //アラート(時間);
var content=$("#content").html();
//選択された画像形式が
であるかどうかを判断します var imgPath = $(".imgPath").text();
var start = imgPath.lastIndexOf(".");
var postfix = imgPath.substring(start,imgPath.length).toUpperCase();
if(imgPath!=""){
if(postfix!=".PNG"&&postfix!=".JPG"&&postfix!=".GIF"&&postfix!=".JPEG"){
alert("画像形式は png、gif、jpeg、jpg 形式である必要があります");
}それ以外{### $(".item_msg").append("<div class='col-sm-12col-xs-12 メッセージ' > <img src='img/icon.png' class='col-sm- 2col-xs-2' style='border-radius: 50%'><div class='col-sm-10col-xs-10'><span style='font-weight:bold; ''>Jack.C</span> <br><small class='date' style='color:#999'>今だけ</small><div class='msg_content'>" content "<img class='mypic' onerror='this.src='img/bg_1.jpg' src='file:///" imgPath "' ></div></div>< /div>");
}
}それ以外{### $(".item_msg").append("<div class='col-sm-12col-xs-12 メッセージ' > <img src='img/icon.png' class='col-sm- 2col-xs-2' style='border-radius: 50%'><div class='col-sm-10col-xs-10'><span style='font-weight:bold; ''>Jack.C</span> <br><small class='date' style='color:#999'>今だけ</small><div class='msg_content'>"コンテンツ「</div>」;</div></div>");
}
});
//絵文字パッケージ 1
を追加 for (var i = 1; i <60; i ) {
$(".emoji_1").append("<img src='img/f" i ".png' style='width:35px;height:35px' >");
}
//絵文字パッケージ 2
を追加 for (var i = 1; i <61; i ) {
$(".emoji_2").append("<img src='img/h" i ".png' style='width:35px;height:35px' >");
}
$(".emoji").click(function(){
$(".myEmoji").show();
//空白部分をクリックしてポップアップレイヤーを非表示にします
$(ドキュメント).click(関数 (e) {
if (!$("#edit_form").is(e.target) && $("#edit_form").has(e.target).length === 0) {
$(".myEmoji").hide();
}
});
});
//入力ボックスに絵文字を追加します
$(".myEmoji img").each(function(){
$(this).click(function(){
var url = $(this)[0].src;
$('#content').append("<img src='" url "' style='width:25px;height:25px' >");
$("#send").removeClass("無効");
})
})
//プレビュー画像を拡大または縮小する
$(".mypic").click(function(){
var oWidth=$(this).width(); //画像の実際の幅を取得します
var oHeight=$(this).height(); //画像の実際の高さを取得します
if($(this).height()!=200){
$(this).height(200);
}それ以外{### $(this).height(oHeight 200/oWidth*oHeight);
}
})
})
</スクリプト>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
</html>
これは新浪微博のリリース ページ コードです。必要な友人は直接ダウンロードできます。その他の特殊効果コードは PHP 中国語 Web サイトで見つけることができます。










![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)