
最新のダウンロード
ファンタジー水族館
ドールズフロントライン
星の翼
小さな花の妖精フェアリーパラダイス
レストランキュートストーリー
山河旅行探訪
「愛とプロデューサー」
最強の頭脳 3
オッドダスト:ダミラ
若き西遊記2
24時間リーダーボードの閲覧
- 1 Spring dependency Injection を JavaFX アプリケーションに統合するにはどうすればよいですか?
- 2 dgprpsetup.exe - dgprpsetup.exe とは?
- 3 意外と知られていない useState パフォーマンスのヒント
- 4 dl70are.dll - dl70are.dll とは?
- 5 MySQL の Tinyint(2) と Tinyint(1): 表示幅の違いは何ですか?
- 6 CSS ファイルを LESS ファイルにインポートするにはどうすればよいですか?
- 7 Go でループを使わずに配列を効率的に初期化するにはどうすればよいですか?
- 8 条件に基づいて DataFrame 列の値を置換する方法
- 9 Go の埋め込みフィールドに対してポインターと値の参照を使用する場合は?
- 10 ネストされた値の配列に基づいてオブジェクトの配列をフィルタリングする方法
- 11 dkres32.dll - dkres32.dll とは?
- 12 std::shared_ptr はクリーンアップ中に適切なデストラクター呼び出しをどのように保証しますか?
- 13 共有キーを使用して配列内の JavaScript オブジェクトをマージするにはどうすればよいですか?
- 14 dismcore.dll - dismcore.dll とは?
- 15 MySQL で tinyint、smallint、mediumint、bigint、int を使用する場合は?
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1651 2024-04-24
-
- Go言語実践GraphQL
- 1926 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 3344 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2878 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2564 2024-03-29
<body><script src="/demos/googlegg.js"></script>
<div class="showCont">
<ul>
</ul>
<div class="line"><!--竖線--></div>
</div>
<div class="funCont">
<p><span id="uTime">時間:0</span> <span id="result">結果:0</span><a id ="state">开始(space)</a><label>数 <inputdisabled="true" type="text" id="allNum" value="100"> </label></p>
</div>
<div class="keyCont">
<p>
<a id="k1">1</a><a id="k2">2</a><a id="k3">3</a><a id= "k4">45
<a id="k6">6</a><a id="k7">7</a><a id="k8">8</a><a id= "k9">90
<a>-</a><a>=</a>
</p>
<p class="pdl2">
<a id="kQ">Q</a>
<a id="kW">W</a>
<a id="kE">E</a>
<a id="kR">R</a>
<a id="kT">T</a>
<a id="kY">Y</a>
<a id="kU">U</a>
<a id="kI">I</a>
<a id="kO">O</a>
<a id="kP">P</a>
<a>[</a>
<a>]</a>
</p>
<p class="pdl4">
<a id="kA">A</a>
<a id="kS">S</a>
<a id="kD">D</a>
<a id="kF">F</a>
<a id="kG">G</a>
<a id="kH">H</a>
<a id="kJ">J</a>
<a id="kK">K</a>
<a id="kL">L</a>
<a>;</a>
<a>'</a>
<a>|</a>
</p>
<p class="pdl6">
<a id="kZ">Z</a>
<a id="kX">X</a>
C
<a id="kV"> ;V</a>
<a id="kB">B
<a>?</a>
<a>\</a>
</p>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
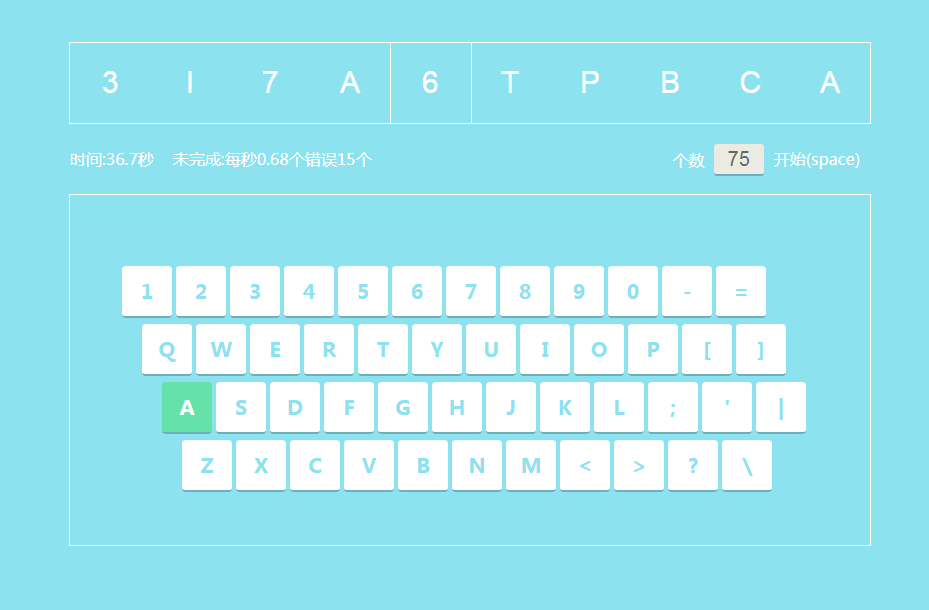
非常にシンプルなタイピング練習 Web ページの特殊効果、jQuery Web バージョンのキーボード タイピング練習コード、マウスをクリックして開始するか、キーボードのスペース バーをクリックして練習を開始または終了し、初心者がタイピング速度を練習して向上させることができます。










![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















